今天有个客户老网站编辑器不显示了,一看还是古老的asp,作为从06年接触网站建设的我来说,居然感到了丝丝暖意,好久没碰asp程序了,代码一看就是一目了然,比现在所谓的分离开发,清晰了不知道多少!
进入正题,编辑器这东西网上一大堆,随便找个一调就行了,因为老网站是用的Kindeditor,为了用户原有使用习惯,还是选择了他,先去Kindeditor官网下载下来
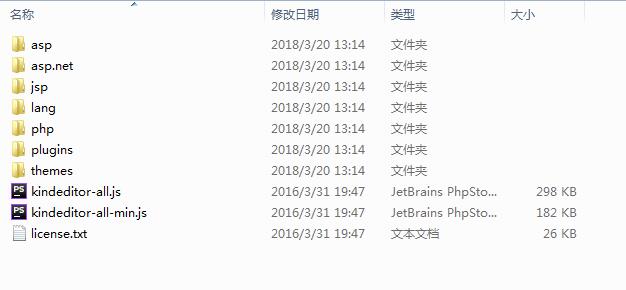
里面的目录结构如下:

其中的asp,php,js,asp.net文件夹都是例子,可以参考,上线后直接删除即可
我们打开asp文件夹下的demo.asp文件看下核心部分在这里
<link rel="stylesheet" href="../themes/default/default.css" />
<link rel="stylesheet" href="../plugins/code/prettify.css" />
<script charset="utf-8" src="../kindeditor.js"></script>
<script charset="utf-8" src="../lang/zh-CN.js"></script>
<script charset="utf-8" src="../plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content1"]', {
cssPath : '../plugins/code/prettify.css',
uploadJson : '../asp/upload_json.asp',
fileManagerJson : '../asp/file_manager_json.asp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
K('form[name=example]')[0].submit();
});
}
});
prettyPrint();
});
</script>
上述的css,js引用就不多说了,按照你自己的路径去引用(注意官方的这个例子里JS的引用文件名错误,自己改为正确的),我们来看下afterCreate这个方法,官方的文档说是设置编辑器创建后执行的回调函数。而我们要知道KindEditor实际上是加了一个iframe,然后把我们自己的textarea给隐藏了起来,然后在我们提交的时候再把值赋给textarea,我们再拿到进行数据库保存,显然afterCreate这个函数并没有什么作用,所以我们也就获取不到值,我们再看看文档还有什么其他可用函数,通过查找发现了一个
afterBlur函数,含义是编辑器失去焦点(blur)时执行的回调函数,这个就符合我们的需求了,那么我们将代码给为下面:
<!--编辑器开始-->
<link rel="stylesheet" href="/kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="/kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="/kindeditor/kindeditor-all-min.js"></script>
<script charset="utf-8" src="/kindeditor/lang/zh-CN.js"></script>
<script charset="utf-8" src="/kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="Content"]', {
cssPath : '/kindeditor/plugins/code/prettify.css',
uploadJson : '/kindeditor/asp/upload_json.asp',
fileManagerJson : '/kindeditor/asp/file_manager_json.asp',
allowFileManager : true,
afterBlur:function(){this.sync();}
});
prettyPrint();
});
</script>
<!--编辑器结束-->
注意上面的路径我已经都改为我自己的路径了。
通过上面的操作,我们可以对文档进行可视化编辑和保存了,我们来看看图片,文件等上传问题
出现上传目录不存在的问题
我们修改\kindeditor\asp\upload_json.asp 文件中的第23行及25行,为自己的文件夹路径,例如:
'文件保存目录路径 savePath = "attached/" '文件保存目录URL saveUrl = aspUrl & "attached/"
上面的attached是目录名,上述代码的目录为\kindeditor\asp\attached,当然这个目录是不存在的需要你自己手动创建一个出来,相信你只要理解相对与绝对路径的概念就可以任意设置出自己想要的存储路径,以后通过编辑器存储的图片都会存在这个目录下,默认是image文件夹\年月日\图片时间戳加后缀,这种格式还是很符合我们的预期的
 站长资源
站长资源
评论前必须登录!
注册