视差滚动效果的网页设计案例我们分享过很多,实现这个功能一般都需要JS,而且比较复杂。没关系,今天设计达人网小编向大家介绍另外一种简单的视差效果技术,只需要CSS就能实现。

演示
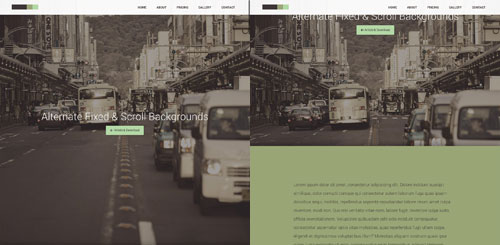
该滚动效果特点是使用固定背景与色块内容交替,当访客向下滚动时,背景是fixed固定的,具体请查看:在线演示

从上图可以看出,内容向上滚动时,第一张背景是固定的,不会跟着向上滚动。即:固定背景 + 色块内容 + 固定背景 + 色块内容…这样的交替方式,从而产生视差效果。
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
使用教程
HTML代码
HTML代码结构很清晰,使用main标签包住所有内容,其中.cd-fixed-bg样式就是固定背景,.cd-scroll-bg样式为色块内容。
<main> <div class="cd-fixed-bg cd-bg-1"> <h1>标题</h1> </div> <div class="cd-scrolling-bg cd-color-1"> <div class="cd-container"> <p> 内容... </p> </div> </div> <div class="cd-fixed-bg cd-bg-2"> <h1>标题</h1> </div> <div class="cd-scrolling-bg cd-color-2"> <div class="cd-container"> <p> 内容... </p> </div> </div> </main>
CSS样式
主要是通过css的background-attachment:fixed定位属性来让背景固定,具体请看下面的样式代码:
body, html, main {
/* important */
height: 100%;
}
.cd-fixed-bg {
min-height: 100%;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
}
.cd-fixed-bg.cd-bg-1 {
background-image: url("../img/cd-background-1.jpg");
}
.cd-fixed-bg.cd-bg-2 {
background-image: url("../img/cd-background-2.jpg");
}
.cd-fixed-bg.cd-bg-3 {
background-image: url("../img/cd-background-3.jpg");
}
.cd-fixed-bg.cd-bg-4 {
background-image: url("../img/cd-background-4.jpg");
}
.cd-scrolling-bg {
min-height: 100%;
}
好了,就此介绍完这个固定背景滚动效果,喜欢的可以动手试一试,或许在你的下一个网页设计项目上尝试使用。
 站长资源
站长资源
评论前必须登录!
注册