
很多人一般在网页的侧边会选择放一个悬浮的在线客服,方便意向客户的联系,网上随便一搜也会有很多代码提供,但是大多都是JS书写的,并且夹带着一些图片素材乱七八糟的东西,用起来很不方便。
今天我们就教给大家一个纯css书写的在线客服效果
首先我们有如下html结构
<div class="sideBar">
<div>
<div class="tips">在线客服</div>
<ul class="list">
<li>QQ:986482</li>
<li>QQ:986482</li>
<li>QQ:986482</li>
<li>QQ:986482</li>
<li>QQ:986482</li>
</ul>
</div>
</div>
上面的结构很简单,在线客服是按钮,下面的li是具体联系方式,当然可以直接加上QQ的在线链接,例如:
<a href="tencent://message/?uin=986482&Site=站长资源&Menu=yes">986482</a>
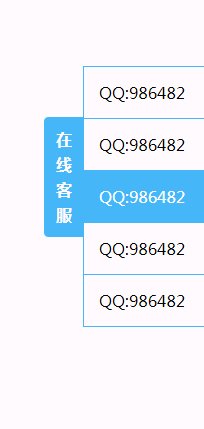
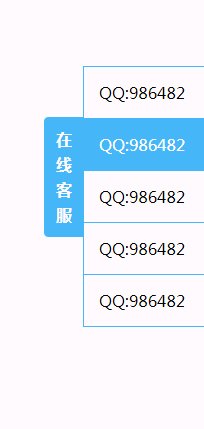
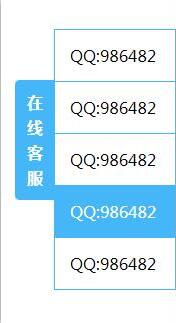
我们要实现的效果如下:

首先,在线客服文字竖排显示,只需要限制固定宽度即可
.tips{
box-sizing:border-box;
width:40px;
padding:10px 10px;
height:120px;
line-height:25px;
}
li的样式当然就很简单了
.sideBar .list {
list-style:none;
width:120px;
padding:0;
margin:0;
}
接下来我们要考虑的是定位问题
一、最外面的大盒子sideBar这个我们需要fixed定位,大家都知道这个虽然也是属于绝对定位,但是它相对的是浏览器窗口,我们需要他一直处于浏览器的某个位置,所以用它比较合适。
.sideBar {
position:fixed;
}
二、里面的在线客服需要absolute绝对定位,为何使用绝对定位?我们知道absolute绝对定位是相对于最近的relative父元素来定位,因为我们需要在线客服显示在ul的左侧,所以这里使用absolute定位比较合适。
那么它的父元素要设置为relative
.sideBar>div {
position:relative;
}
三、在做好了上面的几个步骤后,我们就需要对它们初始的位置来做一定的调整
1、在线客服tips的位置需要移动到ul的左侧
.tips{
position:absolute;
left:-40px;
top:50px;
}
2、我们需要显示的只是在线客服,在鼠标浮动上去才显示具体联系方式,所以最外围的sideBar我们要往右移动
.sideBar {
position:fixed;
right:-122px;
top:250px;
}
3、当鼠标浮动上去要显示出来
.sideBar:hover {
right:0;
}
随后我们添加一些辅助的样式,边框,圆角,背景等就组成了我们最终的效果
附完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>教你用CSS制作一个侧边栏浮动在线客服</title>
<style>
.sideBar {
position:fixed;
right:-122px;
top:250px;
background-color:#ffffff;
border:#45B6F7 solid 1px;
transition:right 0.5s;
}
.sideBar:hover {
right:0;
}
.sideBar>div {
position:relative;
}
.sideBar .tips {
position:absolute;
height:120px;
line-height:25px;
background-color:#45B6F7;
width:40px;
left:-40px;
top:50px;
text-align:center;
box-sizing:border-box;
padding:10px 10px;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font-weight:bold;
color:#ffffff;
}
.sideBar .list {
list-style:none;
padding:0;
width:120px;
margin:0;
}
.sideBar .list>li {
cursor: pointer;
padding:15px;
border-top:#45B6F7 solid 1px;
}
.sideBar .list>li:hover {
background-color:#45B6F7;
color:#ffffff;
}
.sideBar .list>li:first-child {
border-top:none;
}
</style>
</head>
<body>
<div class="sideBar">
<div>
<div class="tips">在线客服</div>
<ul class="list">
<li>QQ:986482</li>
<li>QQ:986482</li>
<li>QQ:986482</li>
<li>QQ:986482</li>
<li>QQ:986482</li>
</ul>
</div>
</div>
</body>
</html>
不理解的朋友可以留言共同探讨
本文由站长资源原创首发,转载请注明出处
 站长资源
站长资源
评论前必须登录!
注册