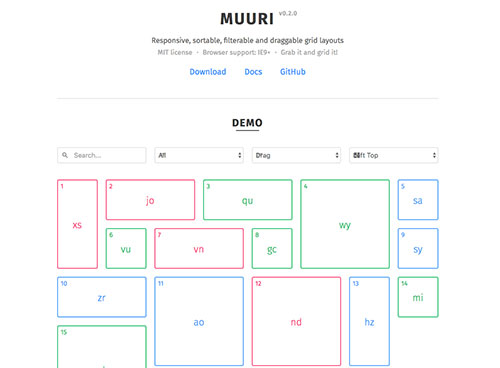
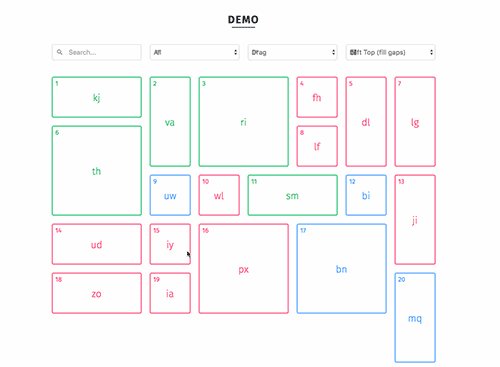
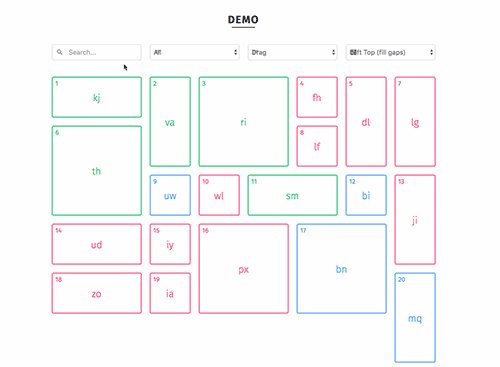
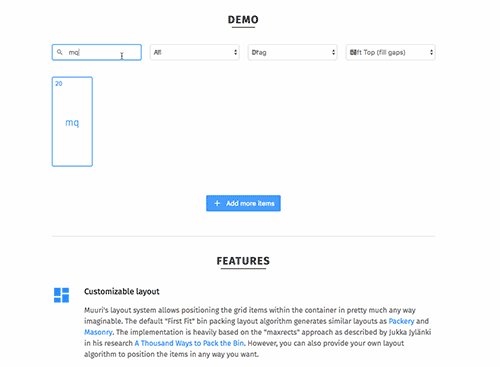
今天主要向大家介绍MUURI,它的特色是支持响应式、排序、筛选以及拖拽布局元素。
下面来看看介绍:

插件名称:MUURI
网站地址:https://haltu.github.io/muuri/
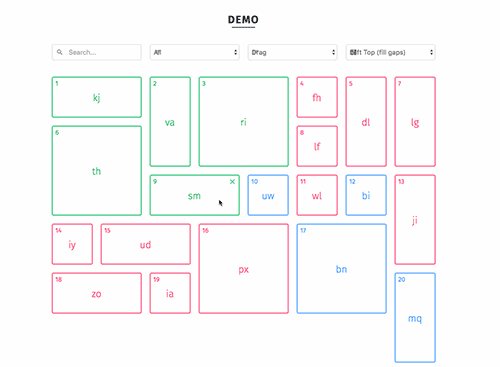
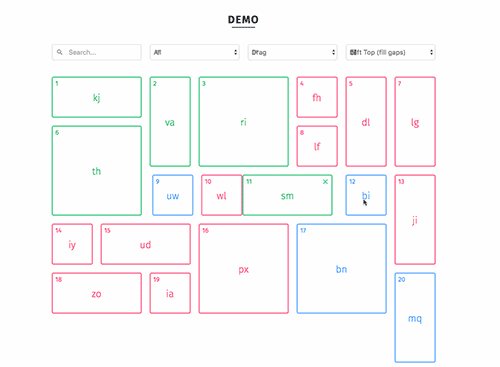
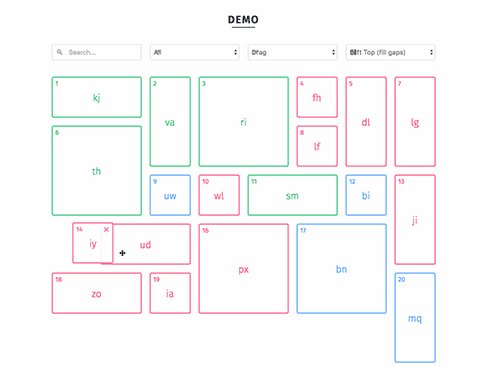
拖拽式排序
通过鼠标随意拖拽

多种对齐方式
比如左上、右上,左右两端对齐等。

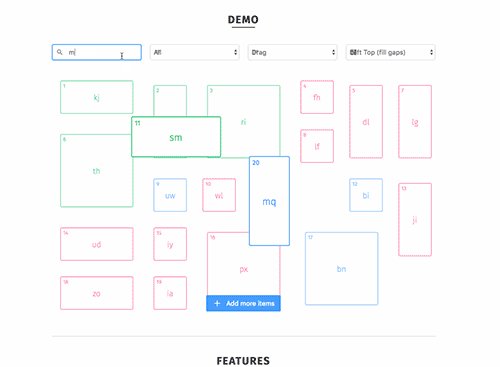
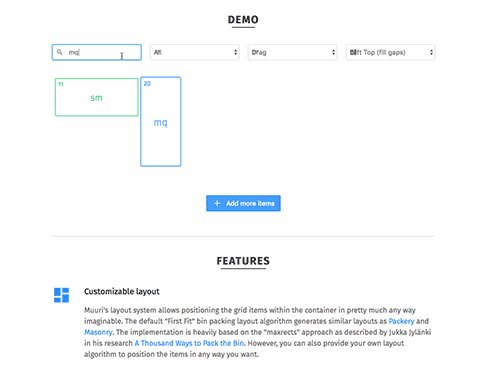
筛选
根据标题内容进行筛选,筛选时切的的动画非常流畅。

使用方法
STEP 1: 将 Muuri 的 js 嵌入到页面中,其中「velocity.js」是动画,「Hammer.js」则是实现拖拽,如果不需要,可以不嵌入。
<script src="velocity.js"></script> <script src="hammer.js"></script> <!-- muuri.js 需要嵌入到 body 内--> <script src="muuri.js"></script>
STEP 2: html代码结构
<div class="grid">
<div class="item">
<div class="item-content">
这里是你的内容
</div>
</div>
<div class="item">
<div class="item-content">
<div class="my-custom-content">
Yippee!
</div>
</div>
</div>
</div>
 站长资源
站长资源
评论前必须登录!
注册