视觉连续是一个很友好的交互体验,一般在影视动画媒体比较重视,而在网页设计和APP UI设计上却少见,并且国内也没这方面的资料,不过没关系,设计达人网小编们已经开始搜集这方面的资和插件,并会被各大媒体网站传播,很快会流行起来。
接下来看看今天分享的视觉连续图像放大jQuery插件:zoom.js,该插件很简单,就是实现图像放大,其效果和medium网站的文章图片放大效果差不多,简约美观。

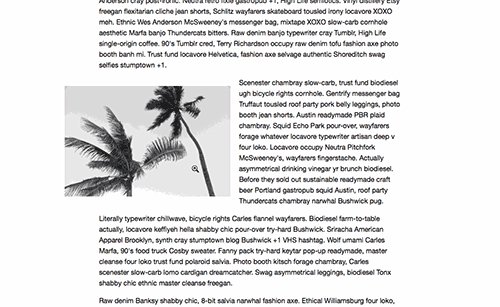
Zoom.js演示
Zoom.js放大的时候会从原图像的位置以动画方式放大到画面中间,此外还有3个操作方式可用来关闭放大的图像:
- 鼠标单击图像;
- 按Esc键;
- 向上或向下滚动页面。

Zoom.js 使用教程
STEP 1:引入jQuery插件库、Bootstrap的transition.js文档(动画是依赖这个JS的)以及zoom.js、CSS,代码如下:
<head> <link rel="stylesheet" type="text/css" href="css/zoom.css"> </head> <body> ... 你的内容 ... <script src="http://libs.baidu.com/jquery/1.8.1/jquery.min.js"></script> <script src="js/transition.js"></script> <script src="js/zoom.js"></script> </body>
STEP 2: 为要放大的图像添加data-action="zoom"属性
<img src="img/blog_post_featured.png" data-action="zoom">
总的来说,Zoom.js插件适用于文章类型的图片放大,缺点就是没有Fancybox这些强大功能,希望作者日后能升级下。
演示地址:https://fat.github.io/zoom.js
下载地址:https://github.com/fat/zoom.js
 站长资源
站长资源
评论前必须登录!
注册