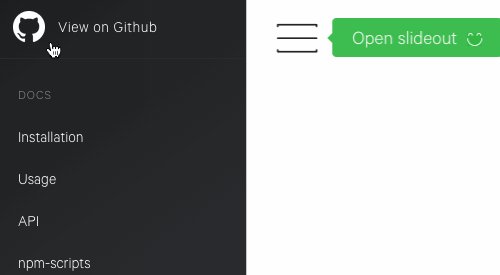
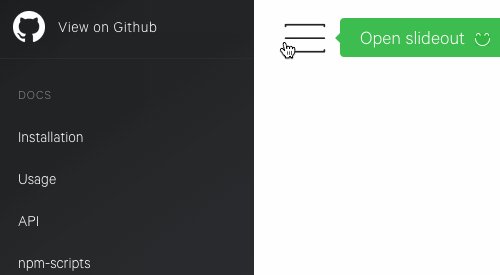
在兼容移动手机的网站中,它的导航设计一般使用了侧边栏方式,就像某些APP应用一样,导航从侧边滑出。
今天和大家分享的是一个轻量的侧边栏jQuery插件:Sideout.JS,该插件支持桌面平台、平台以及手机端。并用插件大小仅4KB。

该插件在移动设备下,还要以用触摸方式来展开导航,体验不错。

浏览器兼容
- Chrome (IOS, Android, desktop)
- Firefox (Android, desktop)
- Safari (IOS, Android, desktop)
- Opera (desktop)
- IE 10+ (desktop)
使用教程
STEP 1: HTML 代码
<nav id="menu"> <header> <h2>Menu</h2> </header> </nav> <main id="panel"> <header> <h2>Panel</h2> </header> </main>
STEP 2: CSS 样式
html,
body {
width: 100%;
height: 100%;
}
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
}
.slideout-open,
.slideout-open body {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
html,
body {
width: 100%;
height: 100%;
}
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
}
.slideout-open,
.slideout-open body {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
STEP 3: 引入jQuery插件以及加上定义脚本
<script src="dist/slideout.min.js"></script>
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
</script>
 站长资源
站长资源
评论前必须登录!
注册