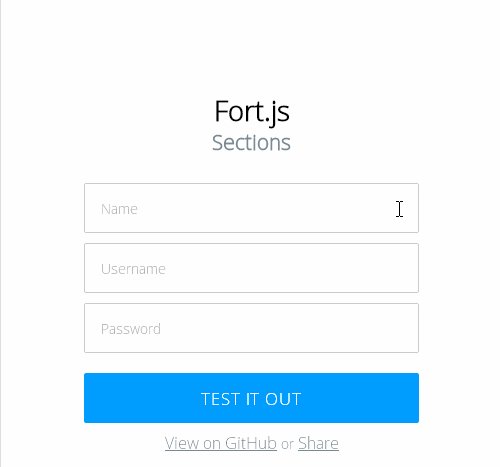
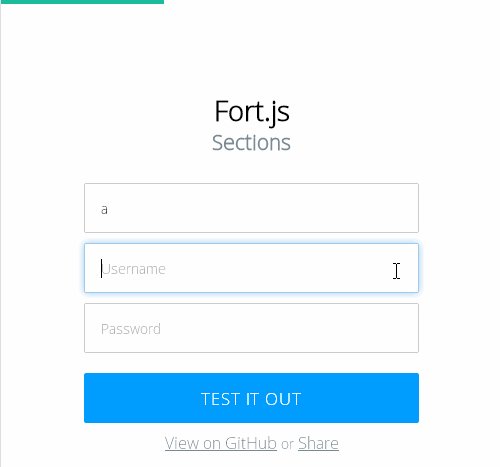
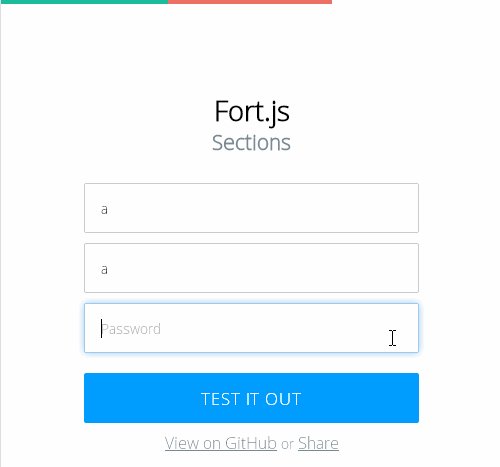
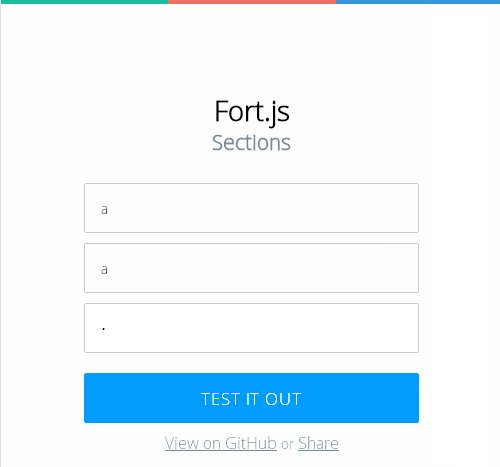
今天向大家分享一个交互不错的登陆界面,请看下面的GIF动画图像,这个登陆界面和普通登陆界面的区别就是它多了一个进度条设计。当用户输入用户名、密码等操作,进度条也跟滚动,直到你把所有文章框输入完成后,进度条就会加载到100%了。

Fort.js 插件截图
Fort.js的进度条设计简约精美,适用大部分Web端项目。目前实现了4个不同风格,你可以根据你自己的喜好来选择对应的进度条效果。
请点击下面链接查看DEMO:
Fort.js使用教程
STEP1: 外部文件加载
嵌入对应样式和js文件
<head> ... <script src="fort.min.js"></script> <link rel="stylesheet" href="fort.min.css"> </head>
STEP2: HTML
这是进度条的元素。
<body> <div class="top"> <div class="colors"></div> </div>
STEP3: JS
JS指加在表单内容下面,否则不能运行。
<body> ... <script> gradient(); </script> </body>
启用对应进度条效果请参照:
Default | solid()
Gradient | gradient()
Sections | sections()
Flash | flash()
下载地址:github
 站长资源
站长资源
Warning: A non-numeric value encountered in /www/wwwroot/www.wangdahai.cn/wp-content/themes/dux/modules/mo_comments_list.php on line 63
建议加一个收藏功能
很好的建议,谢谢