
垂直折叠菜单(手风琴)在网站的侧边栏是很常见的展示方式,实现的方式也是多种多样,其实原理上来说与tap选项卡有异曲同工之处。
今天我们就来给新手朋友详细讲解下如何实现垂直折叠菜单。
例如有这么一段html基础代码
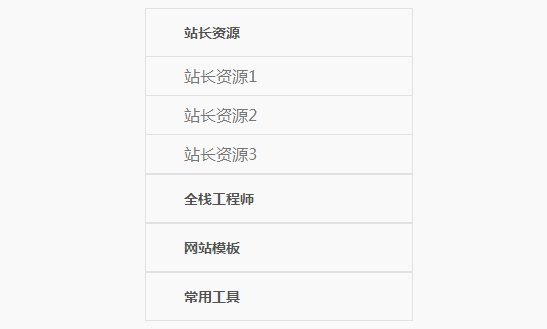
<div class="menu_list"> <h3 class="menu_head">站长资源</h3> <div style="display:block" class="menu_body"> <a href="#">站长资源1</a> <a href="#">站长资源2</a> <a href="#">站长资源3</a> </div> <h3 class="menu_head">全栈工程师</h3> <div style="display:none" class="menu_body"> <a href="#">全栈工程师1</a> <a href="#">全栈工程师2</a> <a href="#">全栈工程师3</a> </div> <h3 class="menu_head">网站模板</h3> <div style="display:none" class="menu_body"> <a href="#">网站模板1</a> <a href="#">网站模板2</a> <a href="#">网站模板3</a> </div> <h3 class="menu_head">常用工具</h3> <div style="display:none" class="menu_body"> <a href="#">常用工具1</a> <a href="#">常用工具2</a> <a href="#">常用工具3</a> </div> </div>
我们看上面的dom结构,h3里面是折叠面板的标题,下面是内容
先给上面的代码加上css美化一下
a{text-decoration:none;}
.menu_list{width:268px;margin:0 auto;}
.menu_head{
height: 47px;
line-height: 47px;
padding-left: 38px;
font-size: 14px;
color: #525252;
cursor: pointer;
border: 1px solid #e1e1e1;
position: relative;
margin: 0px;
font-weight: bold;
background: #f1f1f1;
}
.menu_body{
line-height: 38px;
border-left: 1px solid #e1e1e1;
backguound: #fff;
border-right: 1px solid #e1e1e1;
}
.menu_body a{display:block;height:38px;line-height:38px;padding-left:38px;color:#777777;background:#fff;border-bottom:1px solid #e1e1e1;}
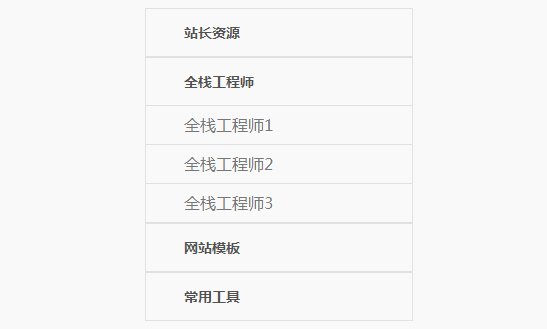
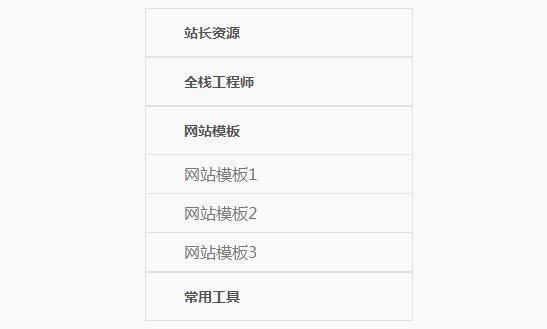
需求是点击标题,相应下面的内容展示出来,其他内容隐藏
1、标题添加点击事件
$(".menu_head").click(function() {
...
});
2、点击后展开其下方的内容,我们这里直接使用slideToggle()函数
$(".menu_head").click(function() {
$(this).next(".menu_body").slideToggle();
});
3、其他的内容要进行隐藏,相邻的元素我们使用到siblings()函数,那么只需要在上述代码后面添加:
.siblings(".menu_body").slideUp()
这里用的是slideUp()函数,你使用hide()也是一样,不过slideUp会有一点动画效果
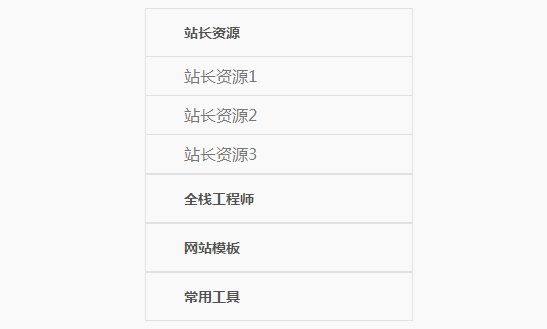
我们来看下完整的实现代码:
$(".menu_head").click(function() {
$(this).next(".menu_body").slideToggle().siblings(".menu_body").slideUp();
});
是不是一行?你要说不是我也没办法啦,以上就是折叠面板最简单的实现思路,希望可以帮助到大家
本文由站长资源原创首发,转载请注明出处
 站长资源
站长资源
评论前必须登录!
注册