
星星评分效果大家在购物的时候经常会看到,网上也有不少实现方法但是大多都太复杂,对于新手朋友来说看起来云里雾里,今天就详细的教给大家一个最简单的实现思路。
首先写一段html结构:
<div> <ul> <li title="一星差评"></li> <li title="二星差评"></li> <li title="三星差评"></li> <li title="四星中评"></li> <li title="五星中评"></li> <li title="六星中评"></li> <li title="七星好评"></li> <li title="八星好评"></li> <li title="九星好评"></li> <li title="十星满评"></li> <span></span> </ul> </div>
为了达到代码最简,我们这里就不用css写星星了,给每个li一个背景
css代码如下:
li {
width: 24px;
height: 19px;
background: url(http://www.wangdahai.cn/web_view/00101/star_bg.png) no-repeat 0 0px;
float: left;
list-style: none;
}
背景图如下:

我们来分析下JS代码的逻辑部分
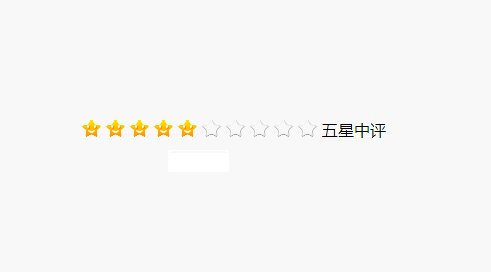
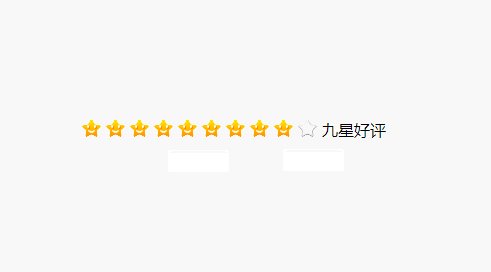
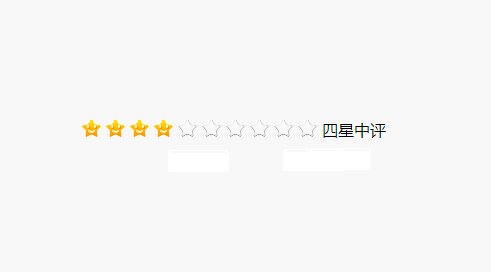
首先点击之后我们需要给当前以及当前位置之前的所有li变为选中状态,并提示选择的是几星评价。
1、点击后当前变为选中
$(this).css('backgroundPosition','0 -28px');
2、点击后当前位置之前的所有li变为选中,我们用到preAll()函数
$(this).css('backgroundPosition','0 -28px').prevAll().css('backgroundPosition','0 -28px');
然后我们再次点击需要清理掉原先的选中状态,因此我们需要在每次点击时候重置li的背景
$('li').css('backgroundPosition','0 0');
最后我们要把title的值在span中显示出来
$('span').html($(this).attr('title'));
这样我们就完成了星星评分效果的实现
附完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>教你用最简单的方法实现星星评分效果</title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<style>
* {
padding: 0;
margin: 0;
}
li {
width: 24px;
height: 19px;
background: url(http://www.wangdahai.cn/web_view/00101/star_bg.png) no-repeat 0 0px;
float: left;
list-style: none;
}
</style>
</head>
<body>
<div>
<ul>
<li title="一星差评"></li>
<li title="二星差评"></li>
<li title="三星差评"></li>
<li title="四星中评"></li>
<li title="五星中评"></li>
<li title="六星中评"></li>
<li title="七星好评"></li>
<li title="八星好评"></li>
<li title="九星好评"></li>
<li title="十星满评"></li>
<span></span>
</ul>
</div>
<script>
$('li').click(function(){
$('li').css('backgroundPosition','0 0');
$(this).css('backgroundPosition','0 -28px').prevAll().css('backgroundPosition','0 -28px');
$('span').html($(this).attr('title'));
});
</script>
</body>
</html>
相信看到这里,大家对星星评分效果已经能够轻松掌握
本文由站长资源原创首发,转载请注明出处
 站长资源
站长资源
评论前必须登录!
注册