
下拉框是我们常用的表单功能,默认的下拉框又丑又low,当然只想想美化它的展示效果还是比较简单的,无论是自己编写还是使用UI库都很容易实现,但是对于数据量较大的下拉框我们找起来就会比较麻烦,那么带上一个搜索功能就显得很有必要。今天我们介绍给大家的这款bootstrap-select组件就可以很好的实现我们所要的需求。
使用方法
先引入js及样式文件
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-select.css"> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-select.js"></script>
当然还有一个中文翻译包
<script src="js/defaults-zh_CN.min.js"></script>
先来一个简单的html结构
<div class="col-sm-6 col-sm-offset-3" style="margin-top: 200px;">
<div class="row">
<label class="col-sm-3 control-label" style="line-height: 34px;margin-bottom: 20px;">选择用户:</label>
<div class="col-sm-6">
<select id="select" name="select" class="selectpicker show-tick form-control" multiple data-live-search="true" data-actions-box="true">
<option value="苹果">苹果</option>
<option value="菠萝">菠萝</option>
<option value="香蕉">香蕉</option>
<option value="火龙果">火龙果</option>
<option value="梨子">梨子</option>
<option value="草莓">草莓</option>
<option value="哈密瓜">哈密瓜</option>
<option value="椰子">椰子</option>
<option value="猕猴桃">猕猴桃</option>
<option value="桃子">桃子</option>
</select>
</div>
</div>
</div>
JS代码初始化插件
$(window).on('load', function () {
$('.selectpicker').selectpicker();
});
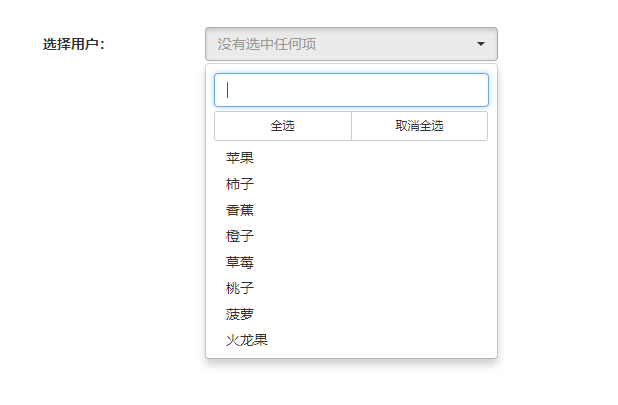
展示效果

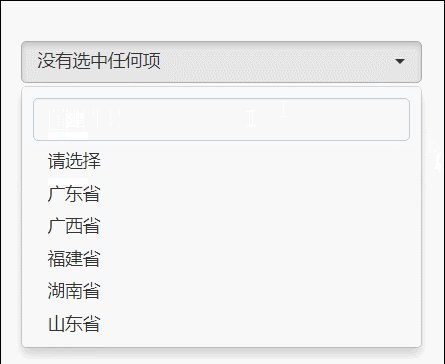
上面我们看到和普通的下拉框有什么区别,是不是多了搜索框,和“全选” “取消全选”
那么是如何实现的,这个是插件帮我们封装好的api,我们看select标签上多了哪些属性,而控制上述功能的就是
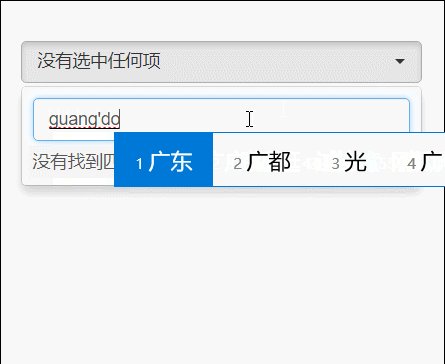
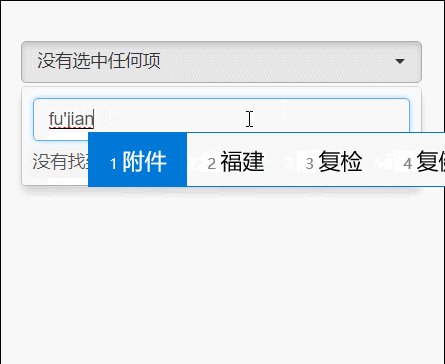
data-live-search="true" 这个就是搜索框 data-actions-box="true" 这个就是全选,取消全选
当然还有其他的一些属性,列如
show-tick 会在你选择的每个选项后面 打一个 对号
我们这里不做过多其他介绍,因为上面的功能已经满足我们的需求
获取选择的值
$("#select").val();
动态填充数据
// res是从后端返回的数据
var res = {
account_arr:[
'苹果',
'柿子',
'香蕉',
'橙子',
'草莓',
'桃子',
'菠萝',
'火龙果']
}
var str = "";
//res.account_arr是你从接口接收到的那个数组
for (var i = 0; i < res.account_arr.length; i++){
str += '<option value="'+ res.account_arr[i] +'">'+ res.account_arr[i] +'</option>'
}
$(".selectpicker").html(str);
$('.selectpicker').selectpicker('refresh');//动态刷新
好了,今天就给大家介绍到这里,相信大家对bootstrap-select下拉框插件的使用有了一个基本的了解,那么赶快动手盘起来吧^_^
 站长资源
站长资源
评论前必须登录!
注册