layPage分页插件使用
分页是项目中比价常见的功能,所以网上分页插件也很多,功能都大同小异,也都很好用,只是页面风格不同而已,在实际项目中根据自己项目的界面风格选择合适的一款就好。本篇主要介绍前端框架Layui中众多功能组件之一的分页组件——layPage的使用。废话已多说完毕,直接进入正题。页面插件的使用离不开js和css的支持,所以先去官网下载压缩包,解压获取其中的js和css导入自己的前端页面。博主测试的页面因为同时引用了bootstrap的样式,和layui的样式有些冲突,会对插件的渲染效果有些微的影响。我们在使用第三方插件时,肯定先要根据官方文档结合demo去学习,这些样例包含有各种样式可供选择,总有一款适合你——

结合官方的示例代码,我们就可以根据自己的界面效果来应用插件了。先上简单的前端页面——
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="${BASE_PATH}/Plugins/layui/css/layui.css">
<link rel="stylesheet" href="${BASE_PATH}/Plugins/bootstrap/css/bootstrap.min.css" type="text/css"></link>
<script type="text/javascript" src="${BASE_PATH}/Plugins/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="${BASE_PATH}/Plugins/layui/js/layui.all.js"></script>
<script type="text/javascript" src="${BASE_PATH}/Themes/Default/js/test.js"></script>
<style type="text/css">
.table th, .table td{
text-align : center;
vertical-align : middle!improtant;
}
.container {
width : 60%;
}
</style>
</head>
<body>
<div class="container content">
<div class="row">
<div>
<div class="panel panel-green margin-bottom-40">
<div class="panel-heading">
<h1 class="panel-title">layPage测试</h1>
</div>
<div class="panel-body">
<div>
<div>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<!-- 表格数据加载 -->
<tbody id="tab_list">
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 存放分页的容器 -->
<div id="layui"></div>
</div>
</body>
</html>
上面的前端页面很简单,根据官方文档,我们需在合适的位置提供一个存放分页控件的 div 容器。然后是 js 页面——
$(function () {
initLayPage();
});
/**
* 初始化layui分页
*/
function initLayPage(pageConf) {
if(!pageConf){
pageConf ={};
pageConf.pageSize = 10;
pageConf.currentPage = 1;
}
$.post("/test/query", pageConf, function (data) {
layui.use(['laypage', 'layer'], function () {
var page = layui.laypage;
page.render({
elem: 'layui',
count: data.total,
curr: pageConf.currentPage,
limit: pageConf.pageSize,
first:"首页",
last:"尾页",
layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'],
jump: function (obj, first) {
if (!first) {
pageConf.currentPage = obj.curr;
pageConf.pageSize = obj.limit;
initLayPage(pageConf);
}
}
});
fillTable(data.list,(pageConf.currentPage - 1) * pageConf.pageSize); //页面填充
})
});
}
//填充表格数据
function fillTable(data,num) {
var info = '';
$.each(data, function (index, obj) {
// id 很多时候并不是连续的,如果为了显示比较连续的记录数,可以这样根据当前页和每页条数动态的计算记录序号
index = index +num+1;
info += '<tr><td>' + index + '</td><td>' + obj.name + '</td><td>' + obj.age + '</td>' +
'<td style="text-align: center;"><button name="btnModify" type="button" class="btn btn-success btn-xs" >修改</button>' +
'<button name="btnDelete" type="button" class="btn btn-danger btn-xs" onclick="remove(' + obj.id + ')">删除</button></td></tr>';
});
$("#tab_list").html(info);
}
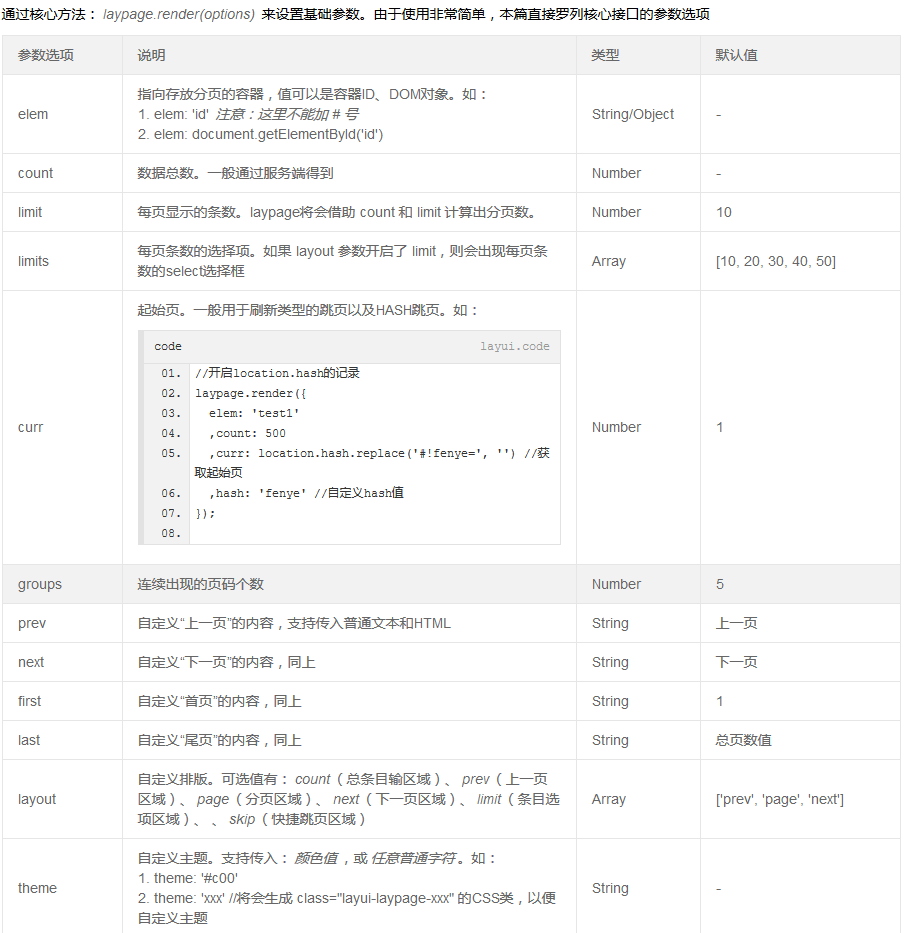
对于上面的 js,咋一看有点懵,但我们看一下官方给出的基础参数选项就比较好理解了——

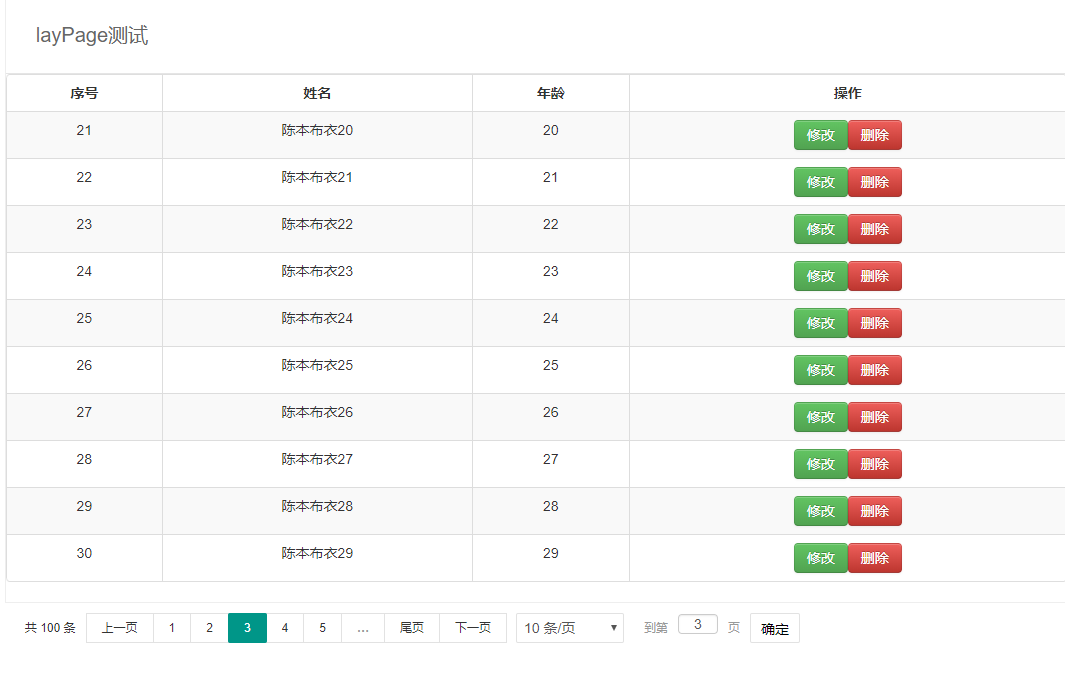
上面js 中要重点利用的就是切换分页的回调函数 jump ,该函数在分页或者每页显示条数发生改变时触发,函数返回两个参数:obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)。当分页发生改变时,可以根据obj获取到改变后的当前页或者每页显示条数,带着这些参数便可以继续发送ajax请求后台获取数据。对于一些溢出情况,layPage已经做了很好的封装,比如,每页显示20条时当前正在最后一页(5),当切换到每页40条的时候,总共只有3页了,那么layPage会自动计算并切换到当前的最后一页第3页,无需我们自己再去判断处理。下面就是博主做好的分页效果—

一切,就是这么简单,就像初恋般的感觉。。。
 站长资源
站长资源
评论前必须登录!
注册