
请注意以下市/县并未设置下一级的区/乡/镇:济源市、潜江市、神农架林区、天门市、仙桃市、东莞市、中山市、东沙群岛、白沙黎族自治县、保亭黎族苗族自治县、昌江黎族自治县、澄迈县、儋州市、定安县、东方市、乐东黎族自治县、临高县、陵水黎族自治县、琼海市、琼中黎族苗族自治县、屯昌县、万宁市、文昌市、五指山市、嘉峪关市、阿拉尔市、北屯市、可克达拉市、昆玉市、石河子市、双河市、铁门关市、图木舒克市、五家渠市。
简单使用方法:
引入JS:
<script src="js/jquery.min.js"></script> <script src="js/distpicker.data.js"></script> <script src="js/distpicker.js"></script>
html结构:
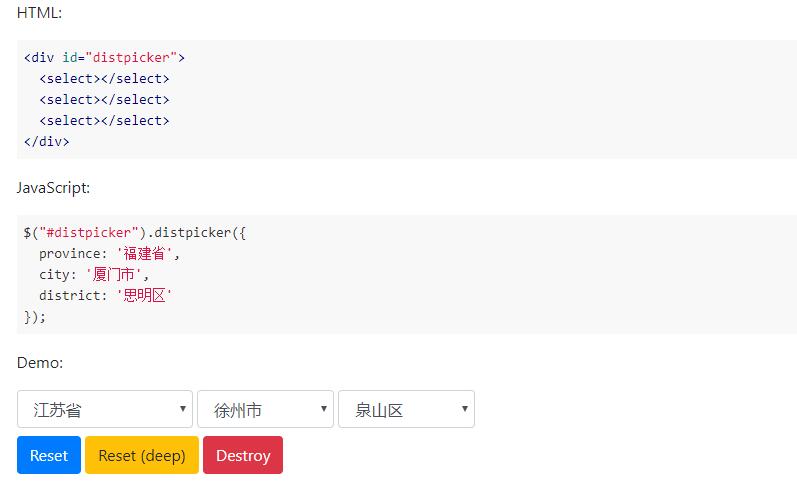
<div data-toggle="distpicker"> <select></select> <select></select> <select></select> </div>
初始化插件:
var $distpicker = $('#distpicker');
通过以上几步就可以实现三级联动了,样式什么的大家可以引入其他UI库或者自己书写
其他使用场景介绍:
1、显示占位文本
<div data-toggle="distpicker"> <select data-province="---- 选择省 ----"></select> <select data-city="---- 选择市 ----"></select> <select data-district="---- 选择区 ----"></select> </div>
2、自定义省市区
<div data-toggle="distpicker"> <select data-province="浙江省"></select> <select data-city="杭州市"></select> <select data-district="西湖区"></select> </div>
上面的两处自定义也可以用js实现
$('#distpicker').distpicker({
province: '浙江省',
city: '杭州市',
district: '西湖区'
});
还可以配置参数:
$("#distpicker").distpicker({
autoSelect://类型:Boolean,默认值:true。是否当省改变时自动选择市和区。
placeholder://类型:Boolean,默认值:true。是否显示占位文本。
province://类型:String,默认值:―― 省 ――。定义省份的初始值。如果在distpicker.data.js文件中存在该省份,将会被选择,否则显示占位文本。
city://类型:String,默认值:―― 市 ――。定义市的初始值。如果在distpicker.data.js文件中存在该市,将会被选择,否则显示占位文本。
district://类型:String,默认值:―― 区 ――。定义区的初始值。如果在distpicker.data.js文件中存在该区,将会被选择,否则显示占位文本。
})
重置方法:
$distpicker.distpicker('reset');//重置select为初始状态。
$distpicker.distpicker('reset', true);//类型:Boolean,默认值:false。重置select为初始状态。
$distpicker.distpicker('destroy');//销毁插件实例
 站长资源
站长资源
评论前必须登录!
注册