功能说明:
此标签主要在模板index.php和common.php(包含自定义单独common页) 中html代码部分输出要调用的地图展示模块的数据.
代码示例
<?php doc_user_login($sid,$style=0) ?> //会员登录样式标签 <?php doc_user_regist($sid,$style=0) ?> //会员注册样式标签 <?php doc_user_login() ?> <?php doc_user_regist() ?> <?php doc_user_login(1,0) ?> <?php doc_user_regist(1,0) ?>
参数说明
$sid:调用会员模块的频道或栏目ID; $style:调用文件名为user_0、user_1、user_2……的php样式文件,其保存于模板下的index/user/文件夹下,表示会员数据的不同显示样式,$style为下载不同显示样式文件的数字后缀。
标签样式文件代码示例一
<style>
.shlcms_login { width:50px; height:20px; border:1px solid #ccc; -moz-border-radius:3px; border-radius:3px; cursor:pointer; background:-webkit-gradient(linear, 0 100%, 0 0, from(#E6E4E0), to(#ffffff)); background:-moz-linear-gradient(top, #ffffff, #E6E4E0); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#E6E4E0');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#E6E4E0')"; }
</style>
<script>
function validator()
{
if(document.getElementById('username').value=="")
{alert("请输入用户名!"); document.getElementById('username').focus(); return false;}
if(document.getElementById('pwd').value=="")
{alert("请输入密码!");document.getElementById('pwd').focus();return false;}
else{document.getElementById('form1').submit();}
}
</script>
<div id="stuffbox">
<form name="form1" id="form1" method="post" action="<?php echo sys_href($sid,'user','login'); ?>" onsubmit="return validator()">
<table border="0" id="tbguest">
<tr>
<td align="right">用户名:</td>
<td><input name="username" id="username" size="20" type="text" onMouseOver="this.style.borderColor='#9ecc00'" onMouseOut="this.style.borderColor='#D2D9D8'" />
<font color="Red">*</font><span id="username_info"></span></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input name="pwd" id="pwd" size="20" type="password" onMouseOver="this.style.borderColor='#9ecc00'" onMouseOut="this.style.borderColor='#D2D9D8'" />
<font color="Red">*</font><span id="pwd_info"></span></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td><input name="checkcode" id="checkcode" size="8" type="text" onMouseOver="this.style.borderColor='#9ecc00'" onMouseOut="this.style.borderColor='#D2D9D8'" />
<img src="<?php%20echo%20$tag['path.root']?>/inc/verifycode.php" /></td>
</tr>
<tr>
<td></td>
<td><input type="Submit" name="Submit" value="登录" class="shlcms_login" />
<a href="<?php%20echo%20sys_href($sid,'user','reg');%20?>">注册</a></td>
</tr>
</table>
</form>
</div>
//会员模块的登录样式
标签样式文件代码示例二
<style>
.shlcms_reg{ width:50px; height:20px; border:1px solid #ccc; -moz-border-radius:3px;border-radius:3px; cursor:pointer;
background:-webkit-gradient(linear, 0 100%, 0 0, from(#E6E4E0), to(#ffffff));
background:-moz-linear-gradient(top, #ffffff, #E6E4E0);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#E6E4E0');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#E6E4E0')";
}
#tbguest span{ color:#FF3300; margin:0 3px 0 8px;}
#tbguest input{ margin-left:8px;}
#tbguest select{ margin-left:8px;}
</style>
<script language="JavaScript" type="text/javascript" src="<?php%20echo%20$tag['path.root'];%20?>/inc/js/form/FormValid.js"></script>
<script language="JavaScript" type="text/javascript" src="<?php%20echo%20$tag['path.root'];%20?>/inc/js/form/FV_onBlur.js"></script>
<script language="JavaScript" type="text/javascript" src="<?php%20echo%20$tag['path.root'];%20?>/inc/js/form/valiUser.js"></script>
<script type="text/javascript">
<!--
FormValid.showError = function(errMsg,errName,formName) {
for (key in FormValid.allName) {
document.getElementById('errMsg_'+FormValid.allName[key]).innerHTML = '';
}
for (key in errMsg) {
document.getElementById('errMsg_'+errName[key]).innerHTML = errMsg[key];
}
}
-->
</script>
<div id="stuffbox">
<p><b>用户注册</b><br/>
</p>
<form name="form1" method="post" action="<?php%20echo%20sys_href($sid,'user','reg');%20?>" onsubmit="return validator(this)">
<table border="0" id="tbguest">
<tr>
<td width="100" align="right"><label for="username"><span>*</span>用户名:</label></td>
<td><input name="username" id="username" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)" onkeyup="value=value.replace(/[\W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" onblur="return viliUser(this.value)"/>
<span id="authentication" style="color:#FF0000;"></span></td>
</tr>
<tr>
<td align="right"><label for="pwd"><span>*</span>密码:</label></td>
<td><input name="pwd" id="pwd" type="password" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)" valid="required" errmsg="6到16位密码!" />
<span id="errMsg_pwd" style="color:#FF0000"></span></td>
</tr>
<tr>
<td align="right"><label for="repwd"><span>*</span>重复密码:</label></td>
<td><input name="repwd" id="repwd" type="password" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)" valid="eqaul" eqaulName="pwd" errmsg="两次密码不同!" />
<span id="errMsg_repwd" style="color:#FF0000"></span></td>
</tr>
<tr>
<td align="right"><label for="nickname">昵称:</label></td>
<td><input name="nickname" id="nickname" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)" /></td>
</tr>
<tr>
<td align="right">姓名:</td>
<td ><input name="name" id="name" type="text" value="<?php echo $user->name?>" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)"/></td>
</tr>
<tr>
<td align="right"><span>*</span>性别:</td>
<td ><select name="sex" style="width:45px;">
<option value="1">男</option>
<option value="2">女</option>
</select></td>
</tr>
<tr>
<td align="right">QQ:</td>
<td><input name="qq" id="qq" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)"/></td>
</tr>
<tr>
<td align="right">MSN:</td>
<td><input name="msn" id="msn" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)"/></td>
</tr>
<tr>
<td align="right"><span>*</span>Email:</td>
<td><input name="email" id="email" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)"/></td>
</tr>
<tr>
<td align="right">手机:</td>
<td><input name="mtel" id="mtel" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)"/></td>
</tr>
<tr>
<td align="right">地址:</td>
<td><input name="address" id="address" type="text" onMouseOver="onMOver(this)" onMouseOut="onMOout(this)"/></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td><input name="checkcode" id="checkcode" size="8" type="text" onMouseOver="this.style.borderColor='#9ecc00'" onMouseOut="this.style.borderColor='#D2D9D8'" />
<img src="<?php%20echo%20$tag['path.root']?>/inc/verifycode.php" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" value="注册" class="shlcms_reg"/></td>
</tr>
</table>
</form>
</div>
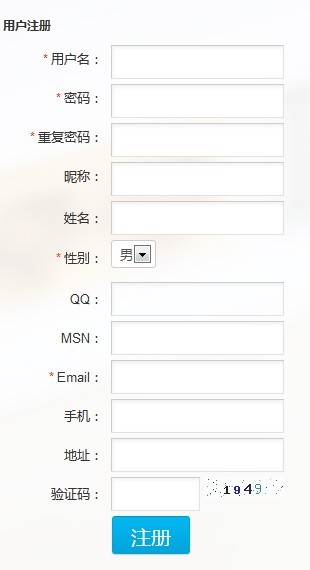
//会员模块的注册样式
样例展示


备注说明
备注:此标签不支持系统后台可视化标签管理。
 站长资源
站长资源
评论前必须登录!
注册