验证码在WEB应用中非常重要,通常用来防止用户恶意提交表单,如恶意注册和登录、论坛恶意灌水等。本文将通过实例讲解使用PHP生成各种常见的验证码包括数字验证码、数字+字母验证码、中文验证码、算术验证码等等以及其Ajax验证过程。

PHP生成验证码图片
PHP生成验证码的原理:使用PHP的GD库,生成一张带验证码的图片,并将验证码保存在Session中。PHP生成验证码的大致流程有:
1、产生一张png的图片;
2、为图片设置背景色;
3、设置字体颜色和样式;
4、产生4位数的随机的验证码;
5、把产生的每个字符调整旋转角度和位置画到png图片上;
6、加入噪点和干扰线防止注册机器分析原图片来恶意破解验证码;
7、输出图片;
8、释放图片所占内存。
应某位同学的要求,下面我们讲解验证码的生成过程,直接上代码。
session_start();
getCode(4,60,20);function getCode($num,$w,$h) {
$code = "";for ($i = 0; $i < $num; $i++) {
$code .= rand(0, 9);
}//4位验证码也可以用rand(1000,9999)直接生成//将生成的验证码写入session,备验证时用
$_SESSION["helloweba_num"] = $code;//创建图片,定义颜色值
header("Content-type: image/PNG");
$im = imagecreate($w, $h);
$black = imagecolorallocate($im, 0, 0, 0);
$gray = imagecolorallocate($im, 200, 200, 200);
$bgcolor = imagecolorallocate($im, 255, 255, 255);//填充背景
imagefill($im, 0, 0, $gray);//画边框
imagerectangle($im, 0, 0, $w-1, $h-1, $black);//随机绘制两条虚线,起干扰作用
$style = array ($black,$black,$black,$black,$black,
$gray,$gray,$gray,$gray,$gray
);
imagesetstyle($im, $style);
$y1 = rand(0, $h);
$y2 = rand(0, $h);
$y3 = rand(0, $h);
$y4 = rand(0, $h);
imageline($im, 0, $y1, $w, $y3, IMG_COLOR_STYLED);
imageline($im, 0, $y2, $w, $y4, IMG_COLOR_STYLED);//在画布上随机生成大量黑点,起干扰作用;for ($i = 0; $i < 80; $i++) {
imagesetpixel($im, rand(0, $w), rand(0, $h), $black);
}//将数字随机显示在画布上,字符的水平间距和位置都按一定波动范围随机生成
$strx = rand(3, 8);for ($i = 0; $i < $num; $i++) {
$strpos = rand(1, 6);
imagestring($im, 5, $strx, $strpos, substr($code, $i, 1), $black);
$strx += rand(8, 12);
}
imagepng($im);//输出图片
imagedestroy($im);//释放图片所占内存}
代码中,自定义函数getCode()诠释了验证码的生成过程。运用PHP GD库自带的图像处理函数,能轻松生成各种想要的图片效果。
imagecreate():创建一个新图像
imagecolorallocate():为图像分配颜色
imagefill():填充图像
imagerectangle():画一个矩形(边框)
imagesetstyle():设置画线风格
imageline():画一条线段
imagesetpixel():画点像素
imagepng():以PNG格式将图像输出到浏览器或文件
imagedestroy():释放图片所占内存
将上述代码保存为code_num.php,以便调用。
Ajax刷新和验证
验证码生成后,我们要在实际的项目中应用,通常我们使用ajax可以实现点击验证码时刷新生成新的验证码(有时生成的验证码肉眼很难识别),即“看不清换一张”。填写验证码后,还需要验证所填验证码是否正确,验证的过程是要后台程序来完成,但是我们也可以通过ajax来实现无刷新验证。
我们建立一个前端页面index.html,载入jquery,同时在body中加入验证码表单元素:
<p>验证码:<input type="text" class="input" id="code_num" name="code_num" maxlength="4" /> <img src="code_num.php" id="getcode_num" title="看不清,点击换一张" align="absmiddle"></p><p><input type="button" class="btn" id="chk_num" value="提交" /></p>
html代码中,<img src=”code_num.php”即调用了生成的验证码,当点击验证码时,刷新生成新的验证码:
$(function(){//数字验证
$("#getcode_num").click(function(){
$(this).attr("src",'code_num.php?' + Math.random());
});
...
});
刷新验证码,其实就是重新请求了验证码生成程序,这里要注意的是调用code_num.php时要带上随机参数防止缓存。接下来填写好验证码之后,点“提交”按钮,通过$.post(),前端向后台chk_code.php发送ajax请求。
$(function(){
...
$("#chk_num").click(function(){var code_num = $("#code_num").val();
$.post("chk_code.php?act=num",{code:code_num},function(msg){if(msg==1){
alert("验证码正确!");
}else{
alert("验证码错误!");
}
});
});
});
后台chk_code.php验证:
session_start();
$code = trim($_POST['code']);if($code==$_SESSION["helloweba_num"]){ echo '1';
}
后台根据提交的验证码与保存在session中的验证码比对,完成验证。
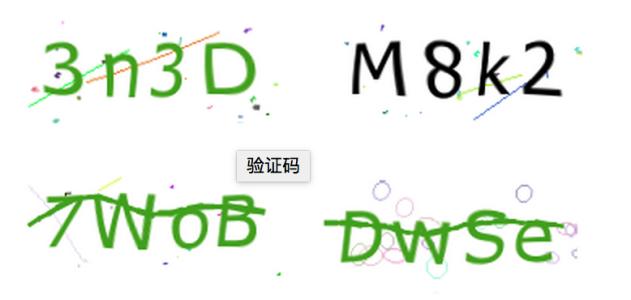
对于其他几种验证的生成和使用,其原理一样,开发者可以根据需要,产生多种样式的随机验证码,本文演示demo中提供了数字验证码、数字+字母验证码、中文验证码、仿google验证码,算术验证码等
 站长资源
站长资源
评论前必须登录!
注册