
circle-progress.js圆环进度条插件
ProgressCircle.js是一款基于SVG的jquery圆形进度条插件。该jquery圆形进度条插件通过动态生成SVG元素和CSS3动画来制作漂亮的圆形进度条动画特效。 使用方法 在页面中引入progresscircle.css和j...

ProgressCircle.js是一款基于SVG的jquery圆形进度条插件。该jquery圆形进度条插件通过动态生成SVG元素和CSS3动画来制作漂亮的圆形进度条动画特效。 使用方法 在页面中引入progresscircle.css和j...

完整代码: <!doctype html> <html> <head> <meta charset="utf-8"> <title>canvas分层粒子向上漂浮动画</tit...

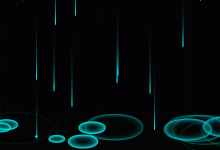
完整代码: <!doctype html> <html> <head> <meta charset="utf-8"> <title>canvas霓虹雨效果</title>...

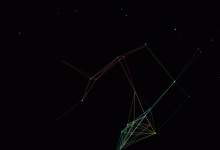
完整代码: <!doctype html> <html> <head> <meta charset="utf-8"> <title>canvas颜色随即变化的线条折线效果</...

效果预览,可变换不同颜色 完整代码: <!doctype html> <html> <head> <meta charset="utf-8"> <style> body { ove...

目前比较流行的前端框架有Bootstrap、Foundation,这两都有着常用的网页设计组件,并且兼容移动设备,深受大众喜爱,但如果你认为这两个框架的组件依然不够用的话,可尝试今天分享的Toolkit,它内置的UI组件更多、更强大,而且实...

制作在桌面平台使用的网站菜单并不复杂,因为已经有很多案例给我们参考了,但是如果我要在手机网站制作呢?它的菜单要是怎么样显示?手机或平板电脑的分辨率比桌面电脑要小,一般菜单都不够位置展示,当然分行显示也是可以的,但是作为一个优秀网页设计,分行...

为了适应手机版的网站,网站导航都需要做一优化,比如使用汉堡包导航,前期我们分享过《25个适用于手机网站的菜单插件》可帮助大家搭建手机网站,方便了很多,如果你在这25个菜单插件中还没找到适合自己的话,那就看看今天为大家分享最新的一些RWD菜单...

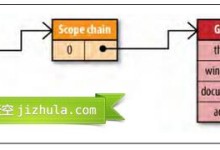
每种编程语言,其变量都有一定的有效范围,超过这个范围之后,变量就失效了,这就是变量的作用域。从数学的角度来看,就是自变量的域。 作用域是变量的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在 JavaScript 中, 对象和函数...

代码如下: <!doctype html> <html> <head> <meta charset="utf-8"> <title>canvas文字雨-www.wangdahai....