
el-table表头自定义筛选的实现
element-ui在国产vue项目中使用的比列还是非常高的,UI框架在帮助我们省力的同时也束缚住了我们的手脚,比如一些复杂的定制化需求使用框架自由的组件并不能满足我们的需求。这种需求假如在一开始就有也比较省事,麻烦就在于使用框架的组件之后...

element-ui在国产vue项目中使用的比列还是非常高的,UI框架在帮助我们省力的同时也束缚住了我们的手脚,比如一些复杂的定制化需求使用框架自由的组件并不能满足我们的需求。这种需求假如在一开始就有也比较省事,麻烦就在于使用框架的组件之后...

我们知道操作dom会引起页面的重绘重排。数据量过多导致浏览器渲染过多的标签元素,频繁的重绘重排导致DOM树占用内存较大使得用户操作阻塞。element-ui中的el-table组件在大数据的渲染上也是差强人意。对于动态数据想要不重新渲染是不...

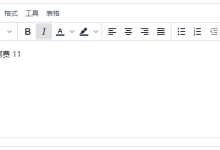
安装tinymce-vue npm install @tinymce/tinymce-vue -S 再安装一下tinymce npm install tinymce -S 注意:现在tinymce-vue已经更新至4.0了,需要vue3.0...

ProgressCircle.js是一款基于SVG的jquery圆形进度条插件。该jquery圆形进度条插件通过动态生成SVG元素和CSS3动画来制作漂亮的圆形进度条动画特效。 使用方法 在页面中引入progresscircle.css和j...

效果: 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="width=device-widt...

1、初次登录时保存账号密码 登录页面输入账号、密码登录成功后,好多浏览器会自动弹出“是否保存账号密码”的询问框!如果你不想保存账号密码,选择不保存即可,之后就没有这么多事了! 一旦选择了保存,那么下次再登录这个站点时,就会自动填充账号和密码...

简介 单页/全屏滚动页面越来越常见了,它多用于产品介绍、招聘等内容较少的简单页面。针对这种效果也出现了不少 jQuery 插件,如之间介绍的 fullPage.js 和 Scrollify,今天再介绍一款 jQuery 单页/全屏滚动插件—...

这里我们用到一个主要插件 tableExport.js 一个辅助插件(防止中文乱码) base64.js 以及常见的jquery 可以去github下载,也可以在文章末尾免费下载 使用很简单,只需要简单几行代码就可以搞定,这里代码就不分开写...

最近做权限系统,因为前端选择的是layui框架,所以也就找了个layui官方推荐权限树组件treeGrid ,因为作者并没有文档提供查看,使用中遇到不少问题,记录下来分享给大家。 当然你数据封装的和官方示例的一模一样,自然不会有问题,可是很...

当文章内容特长时,为了方便阅读和页面展示我们一般将内容分页来显示。而一般分页处理是在后台发布文章的时候就将提交的内容生成多个分页后的静态文件。本文我们结合实例来讲解采用PHP动态将长文章内容进行分页处理。 如何分页 手动分页:一般在编辑内容...