
file对象转blob对象进行预览
//获取到 file文件 var reader = new FileReader(); reader.readAsArrayBuffer(file); reader.onload = function (event) { let blob ...

//获取到 file文件 var reader = new FileReader(); reader.readAsArrayBuffer(file); reader.onload = function (event) { let blob ...

element-ui在国产vue项目中使用的比列还是非常高的,UI框架在帮助我们省力的同时也束缚住了我们的手脚,比如一些复杂的定制化需求使用框架自由的组件并不能满足我们的需求。这种需求假如在一开始就有也比较省事,麻烦就在于使用框架的组件之后...

美国的程序员社区一个前端程序员说,他不想干前端了,咨询大家意见,转到后端是否可行。内容如下: Ps:我从2007年开始从事前端开发,到了现在,很多新技术已经不擅长了。每次打开 Chrome 开发者工具,看到那些我不知道的新功能,我总是选择忽...

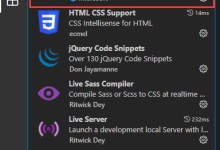
之前写过一篇webstorm中使用prettire统一代码风格 传送门:https://www.wangdahai.cn/web/other-extension/7302.html 然后就有小伙伴问我vscode中怎么使用,还有如何配合es...

优点:直接在标签内书写js代码,结构清晰明了。排错也很简单,所有错误都是普通的 JavaScript 异常。 缺点:js模板引擎是过渡期的产物,现在已经被时代抛弃。 为什么写下这篇文章,主要是最近有位伙计问我EJS怎么用,然后发了一个文档地...

一些中大型项目肯定需要协同工作,除了使用版本工具管理我们的代码,还需要有统一的代码风格,现在市面上最常用的就是Prettire + Eslint的组合。两者有啥区别?你可以这么认为 Prettire主要针对代码的风格,Eslint则偏重于语...

其实这个解决方案与vue并无关联。只是我在vue项目中遇到了此类的问题,记录一下。 开始用的是vue-pdf这个组件,但是效果不是很理想。多方尝试之后选择了pdf.js这个开源插件。 1、下载插件:http://mozilla.github...

我们知道操作dom会引起页面的重绘重排。数据量过多导致浏览器渲染过多的标签元素,频繁的重绘重排导致DOM树占用内存较大使得用户操作阻塞。element-ui中的el-table组件在大数据的渲染上也是差强人意。对于动态数据想要不重新渲染是不...

找到vue.config.js 现定义个版本号变量,我这里用时间戳 const Version = new Date().getTime() 一,添加CSS版本号 css: { extract: { filename: 'css/[name...

一、什么是nrm,为什么要用它 nrm是一个npm源管理工具,使用它可以快速切换npm源。我们都知道国内使用npm那是完全看脸色的,时好时坏。开始很多人都是使用淘宝的镜像cnpm,大家也知道cnpm拉下来的小众东西往往会有一些诡异的问题,那...