
js文件上传前的预览和删除
本来想对文件批量上传前进行排序操作,虽然也实现了但是只能以base64进行排序,然后还得交给后端去处理base64然后上传,对于小文件还行,大文件的话显然是不实用的。所以也没啥好的方法最终还是选择了上传后进行手动排序。比较成熟的部分贴出来给...

本来想对文件批量上传前进行排序操作,虽然也实现了但是只能以base64进行排序,然后还得交给后端去处理base64然后上传,对于小文件还行,大文件的话显然是不实用的。所以也没啥好的方法最终还是选择了上传后进行手动排序。比较成熟的部分贴出来给...

楔子 有经验的前端在新建一个项目的时候,会分析设计图抽离出基础的色系,字体大小,按钮大小,边框边距,辅助类,常用元素等,然后去定制一套属于该项目的基础css类库,便于在后面的页面搭建中更加方便统一。 想法 当然这个并不是我写此初始类库的原因...

安装tinymce-vue npm install @tinymce/tinymce-vue -S 再安装一下tinymce npm install tinymce -S 注意:现在tinymce-vue已经更新至4.0了,需要vue3.0...

错误代码: VIDEOJS: ERROR: The “flash” tech is undefined. Skipped browser support check for that tech. VIDEOJS: E...

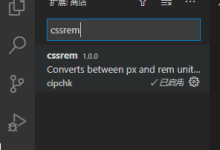
做移动端的布局时,我们经常会用到动态单位rem来适用不同分辨率下的设备,但是设计图与rem之间的换算着实头疼。因为最近投靠vs code编辑器门下,所以就写一篇vs code下如何实现自动换算px和rem。 一、安装cssrem插件 直接在...

1、初次登录时保存账号密码 登录页面输入账号、密码登录成功后,好多浏览器会自动弹出“是否保存账号密码”的询问框!如果你不想保存账号密码,选择不保存即可,之后就没有这么多事了! 一旦选择了保存,那么下次再登录这个站点时,就会自动填充账号和密码...

当我们浏览网页时,我们想对网页内容如文章、评论中的观点持赞同或反对意见时,可以通过点击网页中的“顶”和“踩”来进行投票。而整个交互过程,开发者可以通过ajax异步来实现,从而提高用户体验。 本文结合实例,讲解使用PHP+MySql+jQue...

项目开发中,很多时候要将外部CSV文件导入到数据库中或者将数据导出为CSV文件,那么具体该如何实现呢?本文将使用PHP并结合mysql,实现了CSV格式数据的导入和导出功能。示例到文章末尾下载 我们先准备mysql数据表,假设项目中有一张记...

本文讲解如何通过ajax查询mysql数据,并将返回的数据显示在待选列表中,再通过选择最终将选项加入到已选区,可以用在许多后台管理系统中。本文列表框的操作依赖jquery插件:Multiselect。 HTML <form id="s...

Nginx作为高性能web服务器深受广大开发者喜爱。为了安全我们要做好Nginx访问控制,比如允许和禁止某个IP访问、禁止访问某个目录、反爬虫等。同时可以适当调优配置使Nginx性能更加强悍。 Nginx全局变量 Nginx中有很多的全局变...