
安装tinymce-vue
npm install @tinymce/tinymce-vue -S
再安装一下tinymce
npm install tinymce -S
注意:现在tinymce-vue已经更新至4.0了,需要vue3.0,要是你和我一样也在用vue 2.X ,可以指定版本安装或者在package.json中写入如下版本依赖,然后直接npm install
"@tinymce/tinymce-vue": "^2.0.0", "tinymce": "^5.0.3",
下载中文语言包:https://www.tiny.cloud/get-tiny/language-packages/
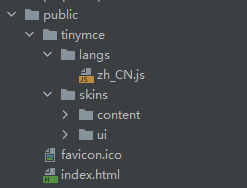
上面步骤做完以后,在public下面建个目录tinymce我们去node_modules 中找到 tinymce/skins目录,将其复制到public\tinymce目录下面,
将下载的语言包langs目录,也复制到public\tinymce目录下面。目录如下:

然后在src下新建一个组件,以便在其它地方使用,我们在componets目录下新建Tinymce目录,在里面新建一个index.vue组件,代码如下:
<template>
<div class="tinymce-editor">
<editor
v-model="myValue"
:init="init"
:disabled="disabled"
@onClick="onClick"
/>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
// 编辑器插件plugins
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
import 'tinymce/icons/default'
export default {
components: {
Editor
},
props: {
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table wordcount'
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat'
}
},
data() {
return {
init: {
language_url: '/tinymce/langs/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
// skin_url: '/tinymce/skins/ui/oxide-dark',//暗色系
height: 300,
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: true,
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
},
myValue: this.value
}
},
watch: {
value(newValue) {
this.myValue = newValue
},
myValue(newValue) {
this.$emit('input', newValue)
}
},
mounted() {
tinymce.init({})
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick(e) {
this.$emit('onClick', e, tinymce)
},
// 可以添加一些自己的自定义事件,如清空内容
clear() {
this.myValue = ''
}
}
}
</script>
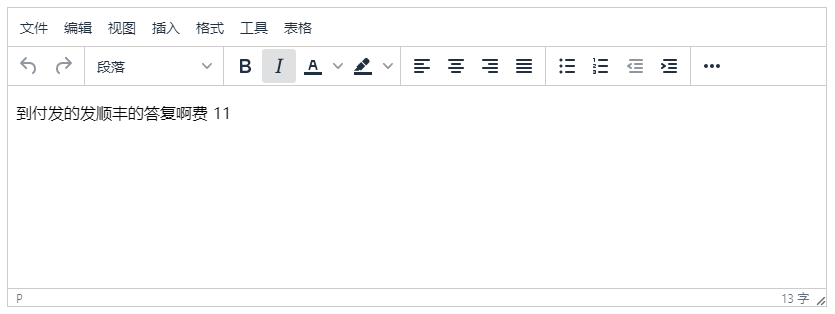
在需要使用的地方我们调用即可,如:
<template>
<Tinymce ref="editor" v-model="data" :height="200" />
</template>
<script>
//引入组件
import Tinymce from '@/components/Tinymce'
//注册组件
export default {
components: {
Tinymce
},
data() {
return {
data:'啊啊'
}
}
}
</script>
大功告成
 站长资源
站长资源
评论前必须登录!
注册