
el-table表头自定义筛选的实现
element-ui在国产vue项目中使用的比列还是非常高的,UI框架在帮助我们省力的同时也束缚住了我们的手脚,比如一些复杂的定制化需求使用框架自由的组件并不能满足我们的需求。这种需求假如在一开始就有也比较省事,麻烦就在于使用框架的组件之后...

element-ui在国产vue项目中使用的比列还是非常高的,UI框架在帮助我们省力的同时也束缚住了我们的手脚,比如一些复杂的定制化需求使用框架自由的组件并不能满足我们的需求。这种需求假如在一开始就有也比较省事,麻烦就在于使用框架的组件之后...

一些中大型项目肯定需要协同工作,除了使用版本工具管理我们的代码,还需要有统一的代码风格,现在市面上最常用的就是Prettire + Eslint的组合。两者有啥区别?你可以这么认为 Prettire主要针对代码的风格,Eslint则偏重于语...

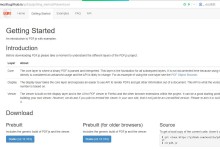
其实这个解决方案与vue并无关联。只是我在vue项目中遇到了此类的问题,记录一下。 开始用的是vue-pdf这个组件,但是效果不是很理想。多方尝试之后选择了pdf.js这个开源插件。 1、下载插件:http://mozilla.github...

找到vue.config.js 现定义个版本号变量,我这里用时间戳 const Version = new Date().getTime() 一,添加CSS版本号 css: { extract: { filename: 'css/[name...

最近用vue做一款城管的项目,需要用到在地图上在线查看店铺广告,及巡查人员的功能。地图就选择了百度地图,用了别人封装好的vue-baidu-map组件。里面的标点就直接用的bm-marker组件。刚开始的时候店铺广告量很少,没发现啥问题,之...

我们在vue页面组件中写样式一般会加上scoped来防止全局污染 <style scoped> .red{color:red} </style> 但是对于组件内部的子组件中的样式我们在当前页面是看不到的,所以加上去也...

安装tinymce-vue npm install @tinymce/tinymce-vue -S 再安装一下tinymce npm install tinymce -S 注意:现在tinymce-vue已经更新至4.0了,需要vue3.0...

错误代码: VIDEOJS: ERROR: The “flash” tech is undefined. Skipped browser support check for that tech. VIDEOJS: E...

前言 vue组件之间的关系有父子组件、同级组件以及孙父子三级关系、还有更复杂的四级、五级关系,那他们之间的数据以及方法如何传递,也就是父子组件、同级组件、孙子组件等如何调用各自的变量、方法呢? 前面博主已经讲了同组件和父子组件的交互,那如果...

一. 父组件中获取子组件方法 $children <template> <div> <v-header></v-header> <v-content></v-content&...