
snipaste截图 + 贴图提升你的工作效率
截屏 开始截图 快捷键(默认为 F1) 鼠标左键 单击托盘图标 何谓一次 成功的截图 保存到剪贴板 ( / Ctrl + C / Ente...

截屏 开始截图 快捷键(默认为 F1) 鼠标左键 单击托盘图标 何谓一次 成功的截图 保存到剪贴板 ( / Ctrl + C / Ente...

之前写过一篇webstorm中使用prettire统一代码风格 传送门:https://www.wangdahai.cn/web/other-extension/7302.html 然后就有小伙伴问我vscode中怎么使用,还有如何配合es...

楔子 有经验的前端在新建一个项目的时候,会分析设计图抽离出基础的色系,字体大小,按钮大小,边框边距,辅助类,常用元素等,然后去定制一套属于该项目的基础css类库,便于在后面的页面搭建中更加方便统一。 想法 当然这个并不是我写此初始类库的原因...

我们在vue页面组件中写样式一般会加上scoped来防止全局污染 <style scoped> .red{color:red} </style> 但是对于组件内部的子组件中的样式我们在当前页面是看不到的,所以加上去也...

错误代码: VIDEOJS: ERROR: The “flash” tech is undefined. Skipped browser support check for that tech. VIDEOJS: E...

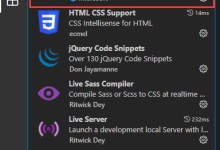
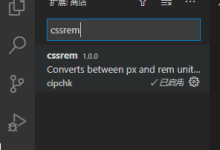
做移动端的布局时,我们经常会用到动态单位rem来适用不同分辨率下的设备,但是设计图与rem之间的换算着实头疼。因为最近投靠vs code编辑器门下,所以就写一篇vs code下如何实现自动换算px和rem。 一、安装cssrem插件 直接在...

前言 vue组件之间的关系有父子组件、同级组件以及孙父子三级关系、还有更复杂的四级、五级关系,那他们之间的数据以及方法如何传递,也就是父子组件、同级组件、孙子组件等如何调用各自的变量、方法呢? 前面博主已经讲了同组件和父子组件的交互,那如果...

今天客户反映EDM的文字被链接下划线遮挡住了,经过测试确有这种问题,代码方便并没有什么问题,设置为“宋体”后也没有问题,但是客户就指定了文字的字体,没办法!问题还是要解决 解决办法记录一下 在a标签上增加样式代码 vertical-alig...

css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作。(依次排后) example { /*显示属性*/ display: ; visibility: ; float: ...

这个主要是因为再次录制的时候我们没有点击新建选项,如图: 要是录制的比较满意不想再重新录制怎么办,当然也有办法,我们点击编辑,再点击删除此帧,如图 当然我们也可以拉到自己想要的位置,选择【删除从开始帧到此帧】。是不是很方便 我这里用的是汉化...