其实这个解决方案与vue并无关联。只是我在vue项目中遇到了此类的问题,记录一下。
开始用的是vue-pdf这个组件,但是效果不是很理想。多方尝试之后选择了pdf.js这个开源插件。
1、下载插件:http://mozilla.github.io/pdf.js/getting_started/#download

2、下载解压后得到如图文件

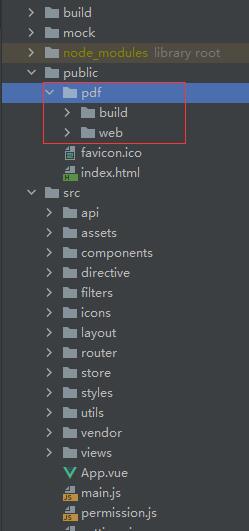
3、在vue项目(默认你使用了vue-cli)的public目录下新建pdf文件夹,将解压的文件放入其中,如图

4、在需要预览的页面增加一个a标签设置属性target=”_blank”
<a :href="/pdf/web/viewer.html?file=你的pdf文件路径" target="_blank">预览</a>
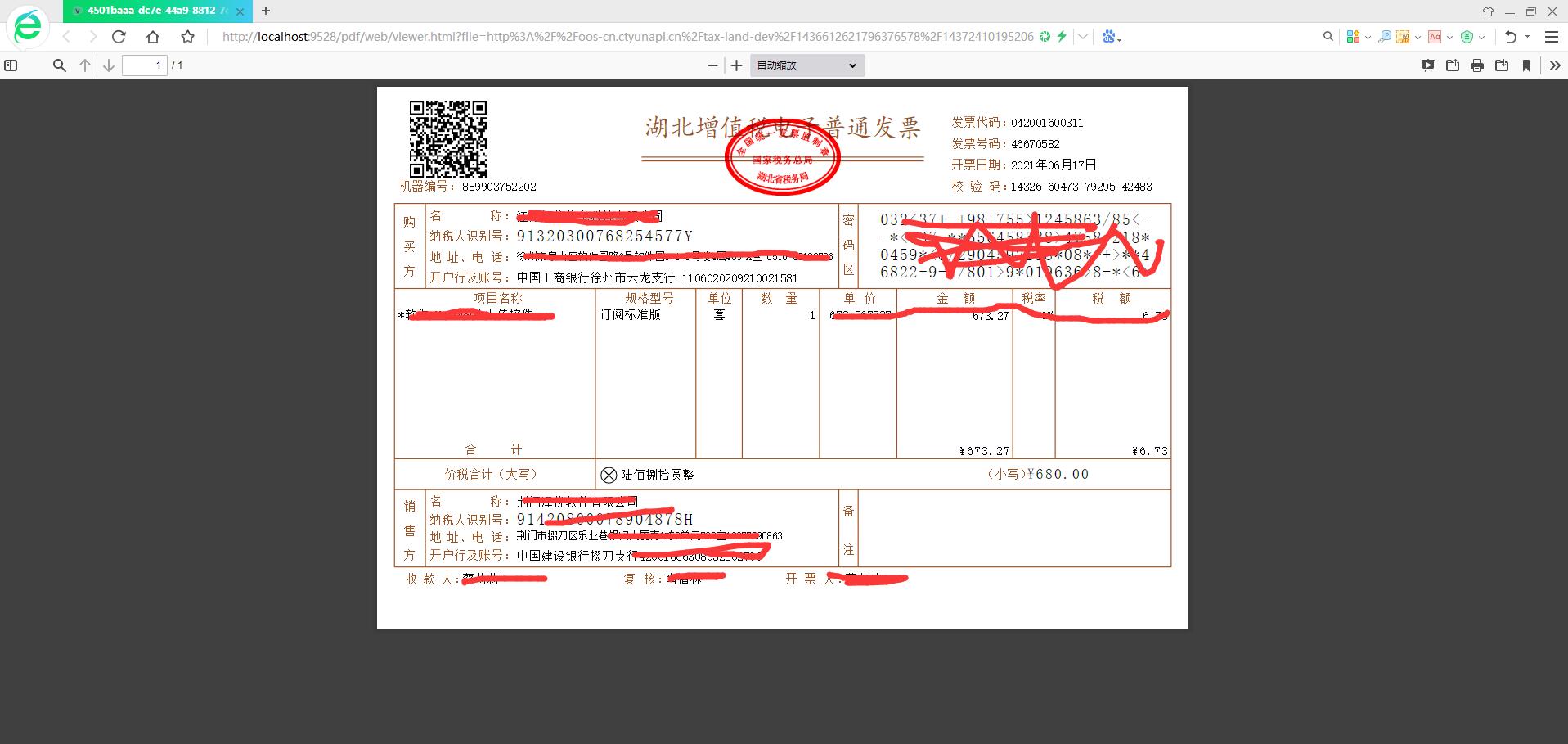
效果如图:

 站长资源
站长资源
评论前必须登录!
注册