
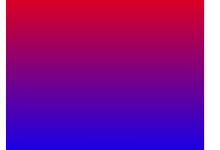
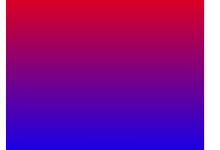
CSS3渐变linear-gradient线性渐变
CSS3渐变(Gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度。 以前,你必须使用图像来实现这些效果。但是,通过Css3渐变(Gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果元素在放大时看...

CSS3渐变(Gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度。 以前,你必须使用图像来实现这些效果。但是,通过Css3渐变(Gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果元素在放大时看...

在工作中我遇到一个问题,其实功能也不复杂,就是上面有个textarea标签 ,里面输入内容,下面有个显示效果 ,有个条件就是 上面输入的什么格式(比如换行等等),下面显示的也是 什么格式。如下图: 这个功能真的不复杂。实现如下: <!...

正则表达式是一种描述字符串结果的语法规则,是一个特定的格式化模式,可以匹配、替换、截取匹配的字符串。常用的语言基本上都有正则表达式,如JavaScript、java等。其实,只有了解一种语言的正则使用,其他语言的正则使用起来,就相对简单些。...

<!doctype html> <html> <head> <meta charset="utf-8"> <title>动态添加表格及获取表格中数据-www.wangdahai.c...

HTML5中的新元素标签 src:音频文件路径。 autobuffer:设置是否在页面加载时自动缓冲音频。 autoplay:设置音频是否自动播放。 loop:设置音频是否要循环播放。 controls:属性供添加播放、暂停和音量控件。 这...

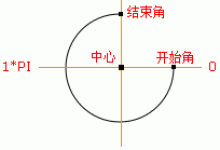
JavaScript 语法 context.arc(x,y,r,sAngle,eAngle,counterclockwise); 参数 描述 x 圆的中心的 x 坐标。 y 圆的中心的 y 坐标。 r 圆的半径。 sAngle 起...

Properties 属性 CSS Version 版本 Inherit From Parent 继承性 Description 简介 columns css3 无 设置或检索对象的列数和每列的宽度。复合属性 column-wid...

我们都知道wow.js配合animate.css可以实现不俗的页面动画效果,很多企业站也都在使用,不过看起来wow并没有给我提供任何帮助,因为我们只用animate.css一样可以实现他的效果,难道只是使用他的步长持续时间这些自定义的属性吗...

相信大家在布局表格的时候,经常会遇到表格不受控制的情况,而有时候我们布局的需要还是离不开使用表格,其实css帮我准备了很多的针对table的用法,我其中一篇动态元素垂直水平居中也是对此很好的一个应用:http://www.wangdahai...

wordpress4.2版本之后升级了数据库,如果数据库是mysql5.5以上的互相导入没有问题,如果老网站是mysql5.5的,导入新网站是mysql5.5版本以下的,就会出现这个问题。 根据wordpress官方的解释,在导入数据库之前...