
原生3D标签云滚动显示,自定义随机变换颜色
标签云效果在某些场景下用到的概率还是很大的,花了半天自己写了一个,但是效果不太理想。网上搜了一下有大佬写好的标签云插件,不过有点不太符合我的逾期,然后稍微调整了一下。 首先我们准备引入插件 <script src="tagcloud....

标签云效果在某些场景下用到的概率还是很大的,花了半天自己写了一个,但是效果不太理想。网上搜了一下有大佬写好的标签云插件,不过有点不太符合我的逾期,然后稍微调整了一下。 首先我们准备引入插件 <script src="tagcloud....

最近用vue做一款城管的项目,需要用到在地图上在线查看店铺广告,及巡查人员的功能。地图就选择了百度地图,用了别人封装好的vue-baidu-map组件。里面的标点就直接用的bm-marker组件。刚开始的时候店铺广告量很少,没发现啥问题,之...

楔子 有经验的前端在新建一个项目的时候,会分析设计图抽离出基础的色系,字体大小,按钮大小,边框边距,辅助类,常用元素等,然后去定制一套属于该项目的基础css类库,便于在后面的页面搭建中更加方便统一。 想法 当然这个并不是我写此初始类库的原因...

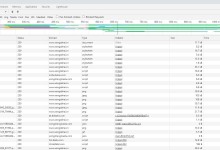
我们用开发者工具打开一个页面,总是会加载很多我们并不是很想要的请求,默认的过滤框只是按name进行过滤,当数据量较大且名称类似,这也许并不满足于我们的需求,这时候我们就需要进行高级筛选。 以我的博客为例,访问后我们按F12打开刷新一下,看到...

我们在vue页面组件中写样式一般会加上scoped来防止全局污染 <style scoped> .red{color:red} </style> 但是对于组件内部的子组件中的样式我们在当前页面是看不到的,所以加上去也...

发包还是比较简单的,不过我们的文件最好是符合模块化规范,一般使用UMD即可。总的来说就是自己写好工具以后提交到npm官方供别人下载使用 1,首先我们去官网注册帐号 https://www.npmjs.com/ 2,进入我们要发包的目录执行 ...

es5-shim.min.js 简单来说就是在ie 6/7/8 浏览器下可以使用es5的常用语法,比如下面es5中的方法 filter,forEach,map,reduce 等 es5-sham.min.js 这个是对shim的补充,可以认...

经常会遇到一些不讲武德的年轻人镜像别人网站,尤其以博彩、游戏网站等为主。虽然不知道他们有何居心,但是镜像后消耗我们流量那可是实打实的,另外对用户体验也不是很好,至于SEO有没有影响,这个倒是想不出能有啥影响。 具体表现为打开先是显示我们网站...

安装tinymce-vue npm install @tinymce/tinymce-vue -S 再安装一下tinymce npm install tinymce -S 注意:现在tinymce-vue已经更新至4.0了,需要vue3.0...

uni-app官方的日历组件,官方介绍的也比较笼统,真是无脑输出,上来就是干,能不能用,好不好用是一概不问。uni-app产品受众不大,解决方案也找不到,所以就记录一下,方便同僚参考 因为需要做一个范围选取功能,当然在选的上面还是可以实现的...