
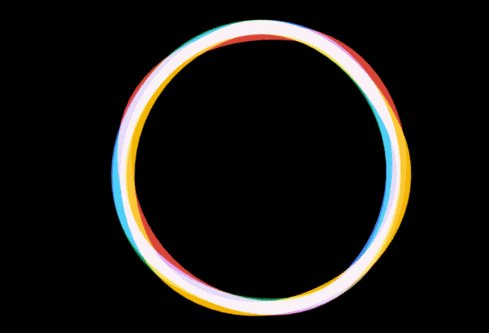
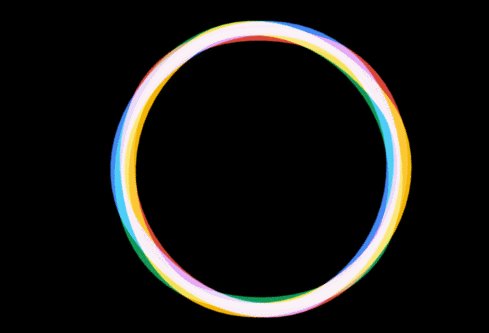
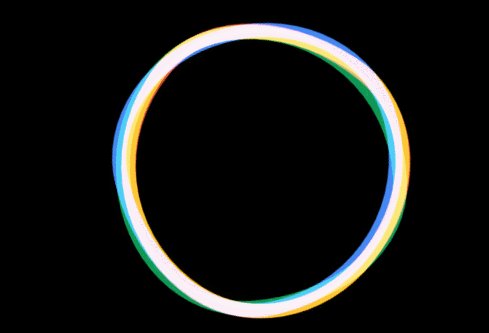
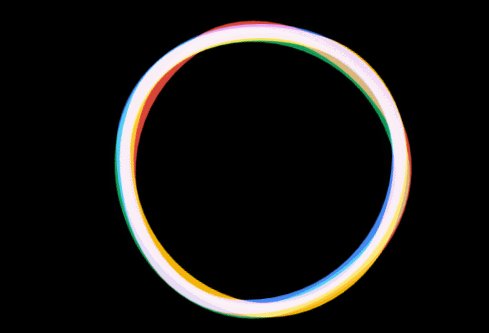
完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纯CSS的牛轧糖动画效果</title>
<style>
.circles {
height: 290px;
width: 290px;
position: absolute;
margin: 0 auto;
top: 50%;
left: 50%;
-webkit-transform: translate3D(-50%, -50%, 0);
transform: translate3D(-50%, -50%, 0);
}
.circle {
box-sizing: border-box;
position: absolute;
width: 100%;
height: 100%;
border: 14px solid transparent;
border-radius: 115% 140% 145% 110%/125% 140% 110% 125%;
mix-blend-mode: screen;
}
.circle:nth-child(1) {
border-color: #DB4437;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-animation: spin1 8s linear infinite;
animation: spin1 8s linear infinite;
}
.circle:nth-child(2) {
border-color: #F4B400;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-animation: spin2 8s linear infinite;
animation: spin2 8s linear infinite;
}
.circle:nth-child(3) {
border-color: #4285F4;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-animation: spin3 8s linear infinite;
animation: spin3 8s linear infinite;
}
.circle:nth-child(4) {
border-color: #0F9D58;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-animation: spin4 8s linear infinite;
animation: spin4 8s linear infinite;
}
@-webkit-keyframes spin1 {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes spin1 {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-webkit-keyframes spin2 {
0% {
-webkit-transform: rotate(72deg);
transform: rotate(72deg);
}
100% {
-webkit-transform: rotate(-288deg);
transform: rotate(-288deg);
}
}
@keyframes spin2 {
0% {
-webkit-transform: rotate(72deg);
transform: rotate(72deg);
}
100% {
-webkit-transform: rotate(-288deg);
transform: rotate(-288deg);
}
}
@-webkit-keyframes spin3 {
0% {
-webkit-transform: rotate(-144deg);
transform: rotate(-144deg);
}
100% {
-webkit-transform: rotate(216deg);
transform: rotate(216deg);
}
}
@keyframes spin3 {
0% {
-webkit-transform: rotate(-144deg);
transform: rotate(-144deg);
}
100% {
-webkit-transform: rotate(216deg);
transform: rotate(216deg);
}
}
@-webkit-keyframes spin4 {
0% {
-webkit-transform: rotate(216deg);
transform: rotate(216deg);
}
100% {
-webkit-transform: rotate(-144deg);
transform: rotate(-144deg);
}
}
@keyframes spin4 {
0% {
-webkit-transform: rotate(216deg);
transform: rotate(216deg);
}
100% {
-webkit-transform: rotate(-144deg);
transform: rotate(-144deg);
}
}
body,
html {
background-color: black;
}
.warning {
color: white;
font-family: sans-serif;
text-align: center;
display: inline-block;
padding: 50%;
width: 80%;
top: 50%;
left: 50%;
position: absolute;
-webkit-transform: translate3D(-50%, -50%, 0);
transform: translate3D(-50%, -50%, 0);
}
@supports (mix-blend-mode: screen) {
.warning {
display: none;
}
}
</style>
</head>
<body>
<div class="circles" id="circles">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<aside class="warning">
<span>View in Chrome, Firefox or Safari for the best effect!</span>
</aside>
</div>
<script>
</script>
</body>
</html>
 站长资源
站长资源
评论前必须登录!
注册