最近群里总有人问关于响应式布局应该怎么做?其实,响应式布局并没有想象中那么难,来熟悉下面这几个热门的响应式布局框架,帮助你快速上手响应式布局,无论是设计页面或者是前端开发制作,都能从中获益。·
Bootstrap

Bootstrap, 是使用最广泛的框架。有最全面的功能,并且可以快速地定制自己的项目。
Foundation

Foundation 是一个先进的响应前端框架,可以根据您的具体需求,这使得它很容易发展多种布局的,并且移动版本和桌面设备使用相同的标记。
UI Kit

UI Kit 基于Less开发,是一款轻量级、模块化的前端框架,可快速构建强大的web前端界面,且提供了全面的HTML、CSS及JS组件,使用简单、定制方便。
Pure

Pure 来自雅虎的一套CSS模块,可以将其作为基础用在Web项目中,非常小巧。
Amaze ~ 妹子 UI

Amaze UI 以移动优先(Mobilefirst)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
Skeleton

Skeleton这是一个轻量级的框架,是基于一个简单的网格系统。
Golden Grid System

如果你热衷于网格,你会爱上Golden Grid System。它开始作为一个16列网格整洁的排列,当屏幕尺寸缩小网格将整齐地折叠起来缩小创建8列或4列布局为平板和手机提供显示。
320 and Up

320 and up 它的设计布局为小屏幕定制,而不是桌面,使显示内容更简洁突出。
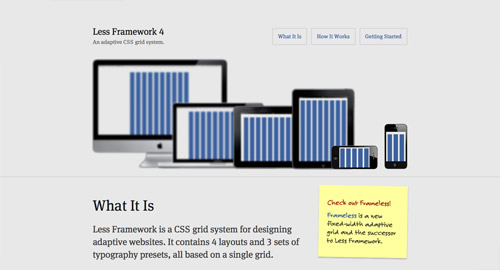
Less Framework

Less 是一个经典的框架,是基于一个简单的固定宽度的自适应网格。它包含4个现成的布局和3个预置来配合桌面排版,并且提供了移动视图。
1140px CSS Grid System

创建响应的设计并不只是意味着你为较小的屏幕而设计,这也意味着你可以提供超宽的最大的布局,并且仍然满足通用桌面分辨率。1140 grid个网格创建了一个不错的屏幕填充设计,为1280px的屏幕和更小的分辨率提供支持。
Frameless

Frameless
Wirefy

Wirefy, 响应线框框架,使得它易于模拟布局元素如幻灯片,画廊,菜单等样式。
Gumby Framework

Gumby Framework 更适合新手的设计师和开发者使用。类似于用户工具包。
 站长资源
站长资源
评论前必须登录!
注册