white-space字面意思是指泛空格符,就是空格和回车(<br>标签)。在css中,它就是来控制元素的空格和换行效果的。white-space可以取如下几种值:
- normal: 默认值,就是没有启用。
- pre: 空格和回车都起作用。跟html中 <pre> 标签一样。
- nowrap: 文本不换行,直到遇到回车为止。
- inherit: 从父级元素那里继承。
在css2.1之后,又添加了pre-wrap和pre-line,可以更灵活地控制了:
- pre-wrap: 空格起作用,回车不起作用。元素正常换行。
- pre-line: 和pre-wrap刚刚相反。回车起作用,空格不起作用。
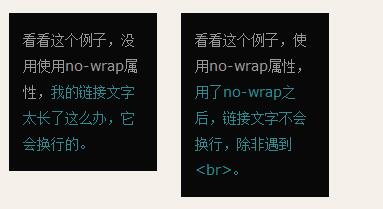
将white-space:no-wrap; 应用到<a>标签上
有时候我们会碰到一个比较烦人的问题,如果你的<a>标签中的文字太长,在容器内部则会换行,这样链接文字不在同一行上对用户的阅读有一定影响。这时候给<a>标签设置no-wrap属性,可以让它不换行,超过容器宽度,就可以解决这个很小的问题。

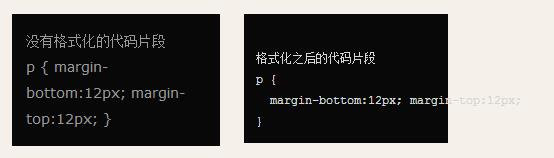
用white-space:pre; 来包裹文章中的代码
有时候我们想把文章中的代码格式化一下,这样更方便读者看。最简单的办法就是用white-space:pre;,或者直接使用<pre>标签。这样在wordpress后台里写网志时打的空格,回车等会起作用。

上面的例子中,用了white-space:pre;之后文字都跑出了容器。那么要想既能让空格显示出来,又能让文字自动换行应该怎么办呢?看下面一段:
用white-space:pre-wrap
pre-wrap可以让容器内的元素空格起作用,但回车不起作用,容器正常换行(要超过容器的宽度的时候则换行),将上面的例子稍加修改,把white-space:pre;换成white-space:pre-wrap;即可做到这个效果。

 站长资源
站长资源
评论前必须登录!
注册