等待加载、加载中的在网页上是很常用的元素,实现方式也很多,其中直接用 GIF 动画、CSS sprites 等,而今天介绍的就是以纯 CSS + 纯字符实现的 loading加载效果,样式超级多,可选择一款应用到你的网页项目上吧。

项目名称:text spinners
项目地址:http://tawian.io/text-spinners/
特色
-
纯 CSS + 纯字符实现
-
可以替换成自己喜欢的字符
使用教程
这是通过 CSS 和结合文字字符来实现的逐帧动画,所以通过改变 font-family 字体,字符的样式也会有所改变,同时大家也可以修改 CSS 文件,去更换你想要的字符。
STEP 1: 引入 CSS 代码文件
<link rel="stylesheet" href="http://tawian.io/text-spinners/spinners.css">
STEP 2:给HTML 标签添加对应的 class 样式,参考:
<span class="loading dots"></span>
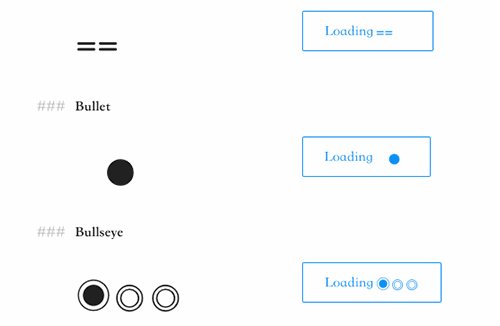
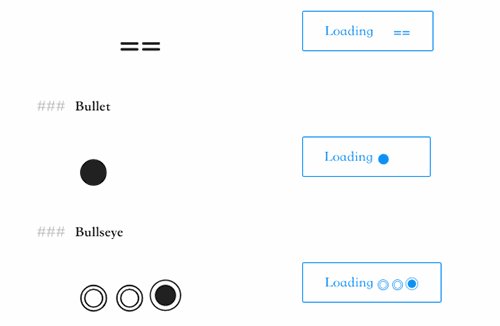
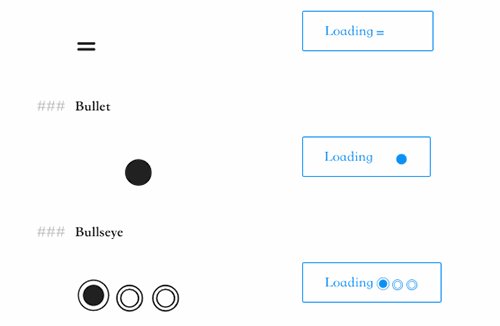
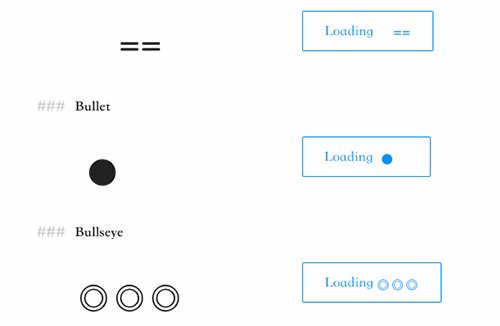
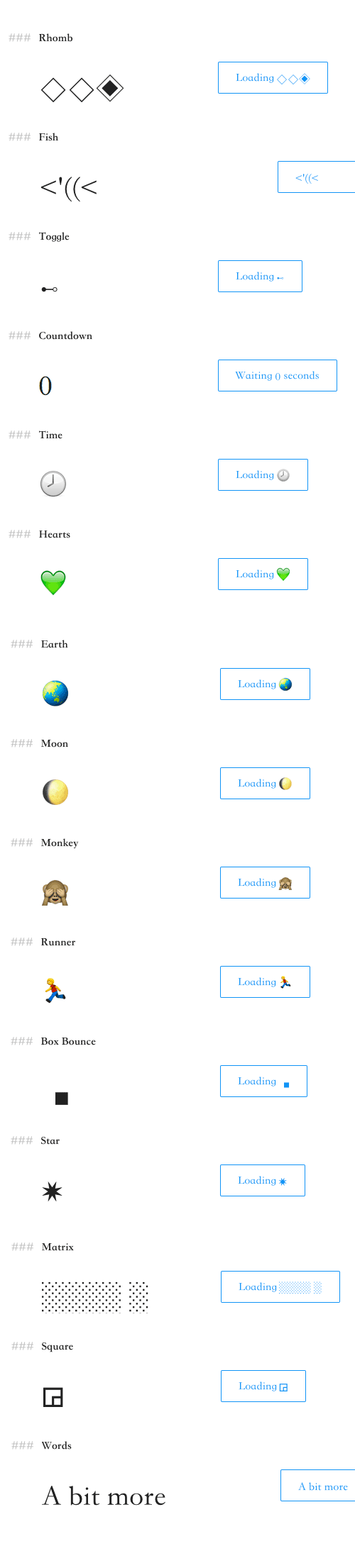
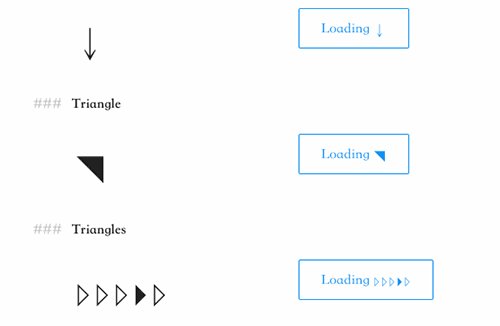
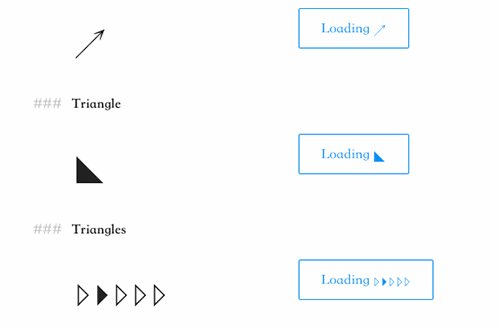
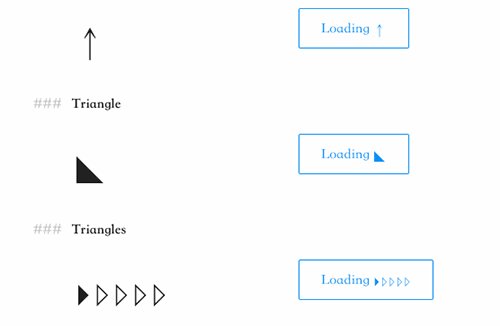
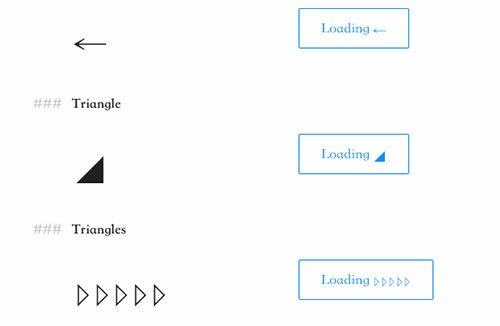
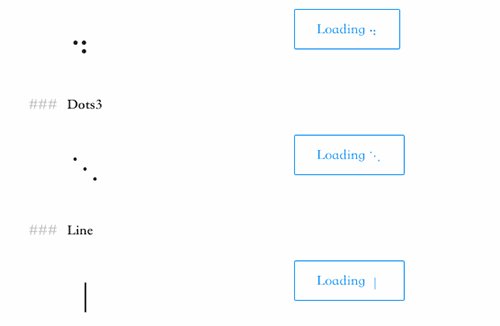
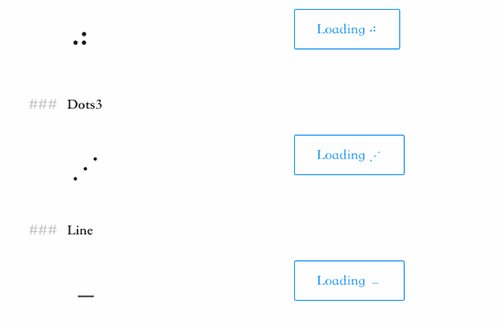
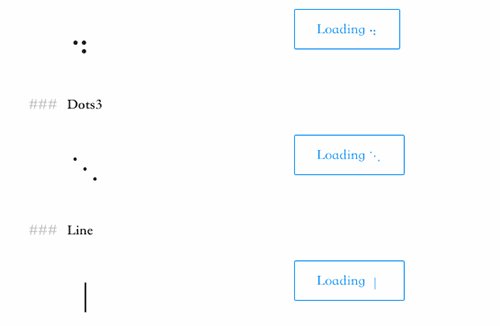
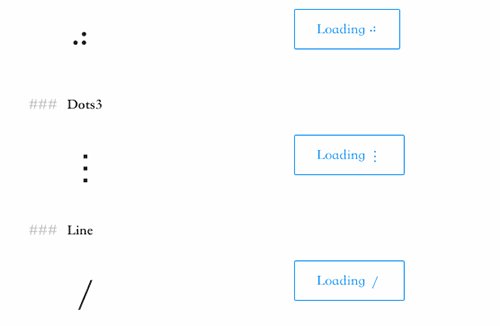
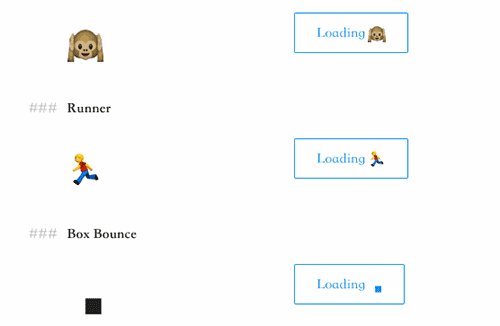
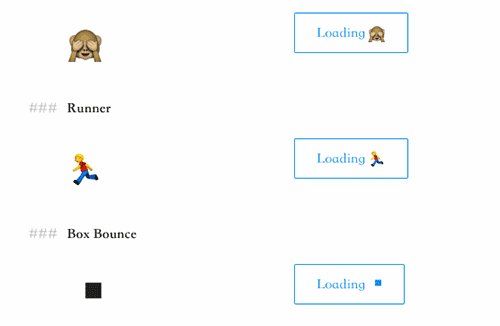
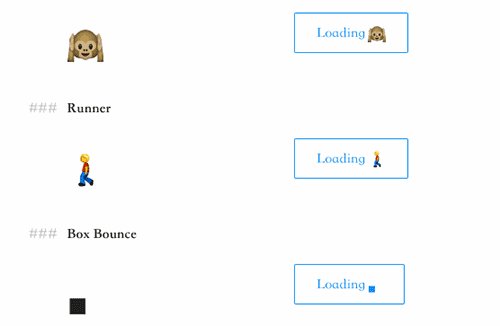
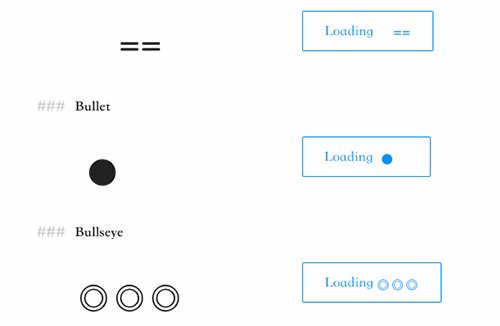
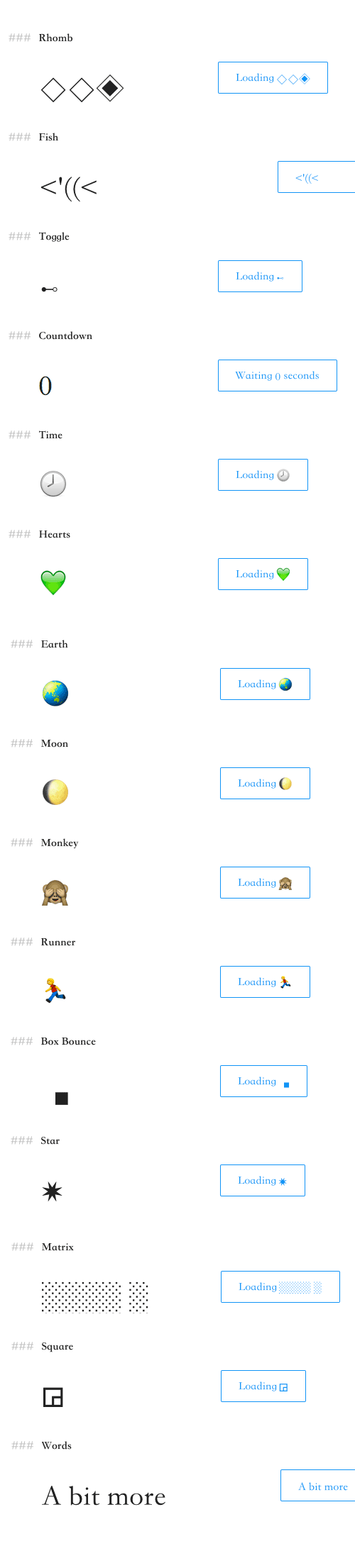
样式预览
我们截图了一部分预览样式,具体 DEMO 建议到官方查看。





完整视图:










 站长资源
站长资源
评论前必须登录!
注册