效果如下
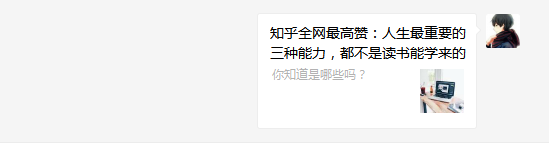
原始的分享效果:

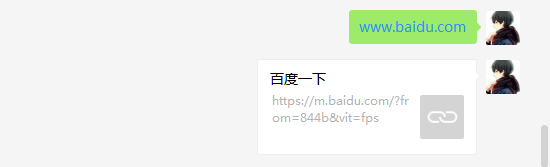
使用微信JS-SDK的分享效果:

可以看出缩略图,标题,摘要样式良好,给用户的体验很好。
准备工作
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
公众号后台设置
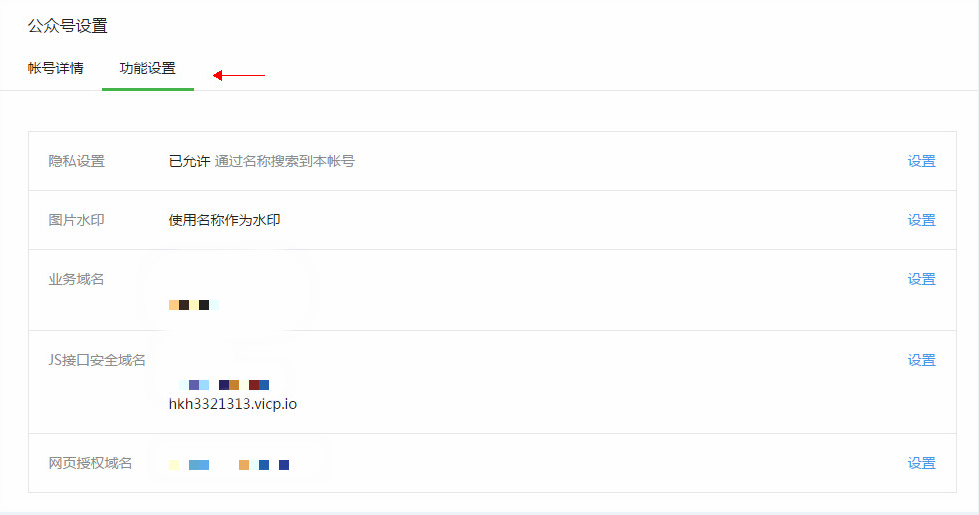
进入微信后台,找到下面的菜单

获取AppID和AppSecret

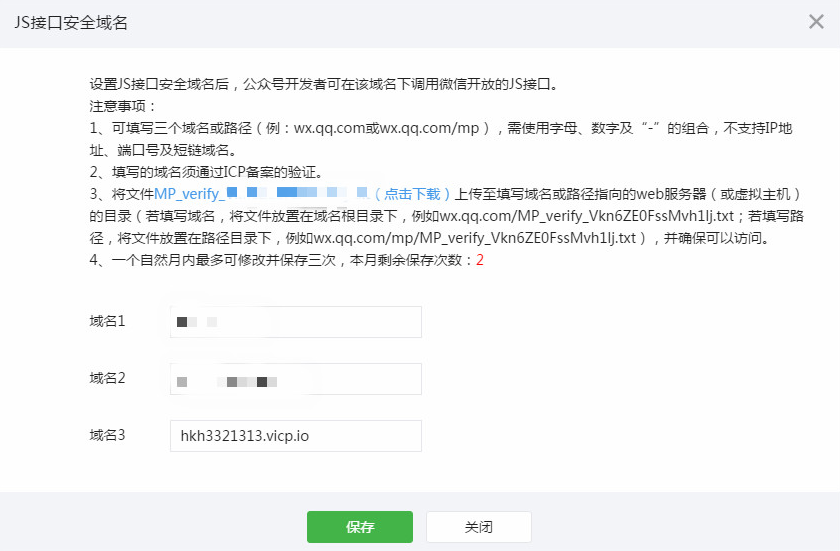
设置JS接口安全域名



引入官方JS文件
<script type=”text/javascript” src=”http://res.wx.qq.com/open/js/jweixin-1.2.0.js”></script>
下载示例:到页面底部下载
下载解压后如图所示:我们以PHP为例

我们需要改的文件只有sample.php,其他的一概不用理会,其中access_token.php,jsapi_ticket.php要给写入权限,因为要缓存相应值进去的
打开sample.php头部代码如下:
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
我们只需要在JSSDK(“yourAppID”, “yourAppSecret”)中把相应参数改为我们的开发者appid,和开发者密码appsecret即可
接下来就可以书写我们的JS逻辑代码了,这些都很简单,看这官方文档,抽着香烟就写好了,嗯,如果有问题,把debug打开,错误原因参考之前的文章:
JS-sdk微信分享报invalid signature签名错误排查方法
 站长资源
站长资源
评论前必须登录!
注册