图片点击放大,然后可以上一张下一张的显示是我们常见的一种效果,也就是所谓的灯箱或者画廊效果,要实现此类效果并不复杂,这里推荐一款灯箱插件,auto-highslide 下载地址会附在文章末尾
下载后上传到wordpress插件目录:/wp-content/plugins,然后到网站后台启用插件
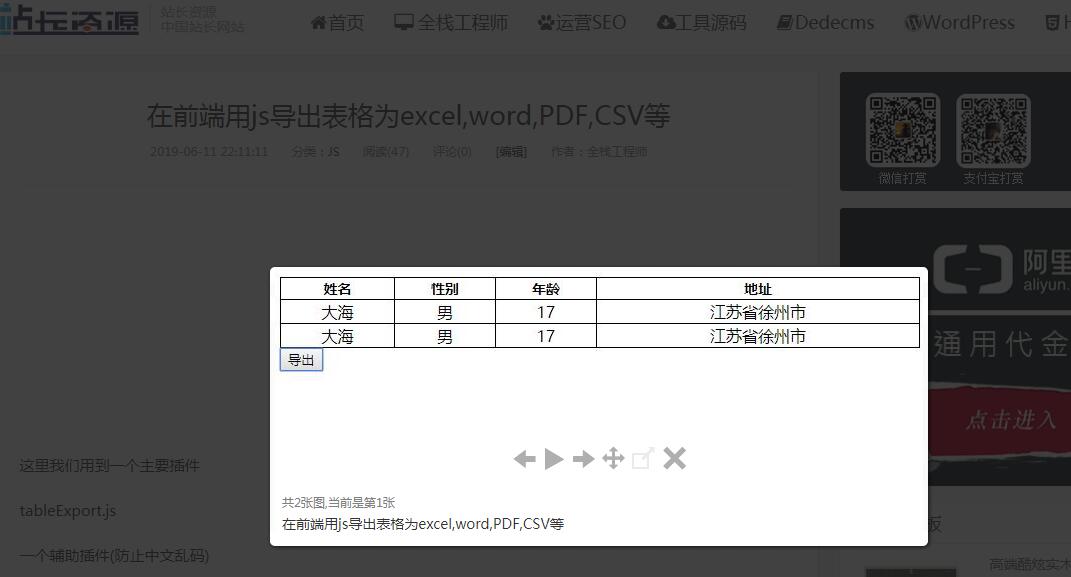
我们来看效果如下(兼容移动端):

灯箱类插件的实现思路其实都是大同小异,无非是给图片增加一个a标签或者一个自定义属性指向原图片地址,我们这个插件也不例外,这也就是很多小伙伴可能装了插件之后发现并没有什么效果。
具体要怎么办呢?当然可以用笨方法,插入图片的时候手动给加上a标签指向图片地址,这种方法对于每天发大量文章的站长来说显然并不可取!
我们来看看如何让其自动加上链接,以我的dux主题和知更鸟主题为例,其他主题根据文章内容节点自行修改类名
dux主题
<script type="text/javascript">
$(function() {
$('.article-content img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='highslide-image' onclick='return hs.expand(this);'></a>");
}
});
});
</script>
知更鸟主题
<script type="text/javascript">
$(function() {
$('.single-content img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='highslide-image' onclick='return hs.expand(this);'></a>");
}
});
});
</script>
复制以上对应代码,我们找到主题目录中的header.php文件,在其头部的<head></head>直间插入上面的代码,然后更新一下系统缓存,搞定
如有不明白的同学可以留言讨论
 站长资源
站长资源
评论前必须登录!
注册